I want to get the user input for the EditText view and display it on the screen through TextView when the Button is clicked. I also, want to know what modifications can be done on the string.xml file to do this.
-
can you please clarify, what do you mean by modifications to string.xml? – Vladimir Ivanov Dec 09 '10 at 09:12
12 Answers
I didn't get the second question, maybe you can elaborate...but for your first query.
String content = edtEditText.getText().toString(); //gets you the contents of edit text
tvTextView.setText(content); //displays it in a textview..
- 33,375
- 8
- 89
- 89
-
5
-
3It returns an [Editable](https://developer.android.com/reference/android/text/Editable) – st0le Jun 13 '18 at 08:00
-
To add to the confusion `Editable` is an interface and it is only because the class that implements the interface provides an appropriate `toString` implementation that this works. – Mike Hanafey Aug 01 '19 at 15:10
I'm just beginner to help you for getting edittext value to textview. Try out this code -
EditText edit = (EditText)findViewById(R.id.editext1);
TextView tview = (TextView)findViewById(R.id.textview1);
String result = edit.getText().toString();
tview.setText(result);
This will get the text which is in EditText Hope this helps you.
- 438
- 1
- 4
- 10
bb.setOnClickListener(
new View.OnClickListener()
{
public void onClick(View view)
{
String s1=tt.getText().toString();
tv.setText(s1);
}
}
);
- 15,460
- 11
- 57
- 87
- 51
- 1
- 1
First get the text from edit text view
edittext.getText().toString()
and Store the obtained text in a string, say value.
value = edittext.getText().toString()
Then set value as the text for textview.
textview.setText(value)
- 210
- 2
- 13
- 699
- 4
- 22
- 39
yesButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View arg0) {
eiteText=(EditText)findViewById(R.id.nameET);
String result=eiteText.getText().toString();
Log.d("TAG",result);
}
});
- 9,564
- 146
- 81
- 122
- 31
- 1
Easiest way to get text from the user:
EditText Variable1 = findViewById(R.id.enter_name);
String Variable2 = Variable1.getText().toString();
- 6,906
- 2
- 10
- 24
- 476
- 2
- 13
-
Hi, other answers have the same solution, you should have read them before posting – Vladislav Markov Oct 11 '20 at 09:06
in "String.xml" you can notice any String or value you want to use, here are two examples:
<string name="app_name">My Calculator App
</string>
<color name="color_menu_home">#ffcccccc</color>
Used for the layout.xml: android:text="@string/app_name"
The advantage: you can use them as often you want, you only need to link them in your Layout-xml, and you can change the String-Content easily in the strings.xml, without searching in your source-code for the right position. Important for changing language, you only need to replace the strings.xml - file
- 351
- 2
- 7
Use the following code when clicked on the button :
String value = edittext.getText().toString().trim(); //get text from editText
textView.setText(value); //setText in a textview
Hope to be useful to you.
- 418
- 2
- 14
Try this->
EditText text = (EditText) findViewById(R.id.text_input);
Editable name = text.getText();
Editable is the return data type of getText() method it will handle both string and integer values
First get the value from edit text in a String variable
String value = edttxt.getText().toString();
Then set that value to textView
txtview.setText(value);
Where edttxt refers to edit text field in XML file and txtview refers to textfield in XML file to show the value
- 33
- 4
In ComposableUI, use mutablestate to read value from input boxes.
class FillFormActivity : ComponentActivity() {
var nameValue = mutableStateOf("")
var emailValue = mutableStateOf("")
var passwordValue = mutableStateOf("")
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
ComposableTestTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
Column(modifier = Modifier.fillMaxSize()) {
// add top bar
TopBarApp(context = baseContext, "Fill Form") {
// to do
}
Column(
modifier = Modifier
.fillMaxSize()
.fillMaxWidth(),
horizontalAlignment = Alignment.CenterHorizontally
) {
OutlinedTextField("Name", nameValue)
OutlinedTextField("Email", emailValue)
OutlinedTextFieldPassword("Password")
SubmitButton(text = "Submit") {
submitForm()
}
}
}
}
}
}
}
@Composable
fun OutlinedTextField(placeHolderText: String, valueHolder: MutableState<String>) {
Spacer(modifier = Modifier.padding(10.dp))
androidx.compose.material3.OutlinedTextField(
value = valueHolder.value,
onValueChange = { valueHolder.value = it },
label = { Text(placeHolderText) }
)
}
@Composable
fun OutlinedTextFieldPassword(placeHolderText: String) {
Spacer(modifier = Modifier.padding(10.dp))
androidx.compose.material3.OutlinedTextField(
value = passwordValue.value,
onValueChange = { passwordValue.value = it },
label = { Text(placeHolderText) },
visualTransformation = PasswordVisualTransformation(),
keyboardOptions = KeyboardOptions(keyboardType = KeyboardType.Password)
)
}
@Composable
fun SubmitButton(text: String, onClick: () -> Unit) {
Spacer(modifier = Modifier.padding(10.dp))
Button(
onClick = onClick,
colors = ButtonDefaults.buttonColors(),
shape = RoundedCornerShape(5.dp)
)
{
Text(text = text, color = Color.White)
}
}
private fun submitForm() {
val msg = "Value : name : ${nameValue.value} \nemail : ${emailValue.value},\n Pass: ${passwordValue.value}"
Toast.makeText(this, msg, Toast.LENGTH_LONG)
.show()
}
}
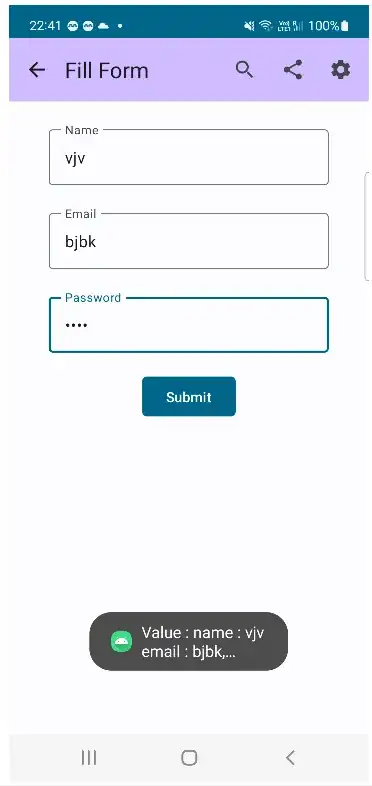
This code is working and here is output.
Happy codding.
- 4,817
- 1
- 28
- 21