There are multiple approaches as detailed in this post, however, I found that sometimes widget attributes may not work the way you wanted.
Still, the best and easy way is to use CSS:
Render your page that contains the form fields and do some inspection (right click>inspect or F12 on Chrome for example) to know what html tags your form generates when rendered. Then you can write your CSS easily.
You have input and textarea fields in your form so your CSS will be:
input, textarea{
width:350px;
}
Don't forget to call for your CSS file at the top of your html template:
<link rel="stylesheet" type="text/css" href="{% static 'styles/form.css' %}">
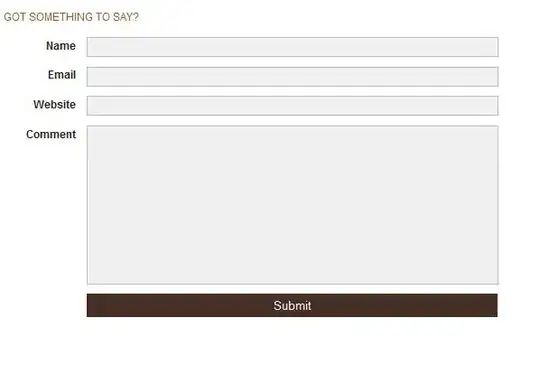
Here is a snapshot of what I have for my own form:

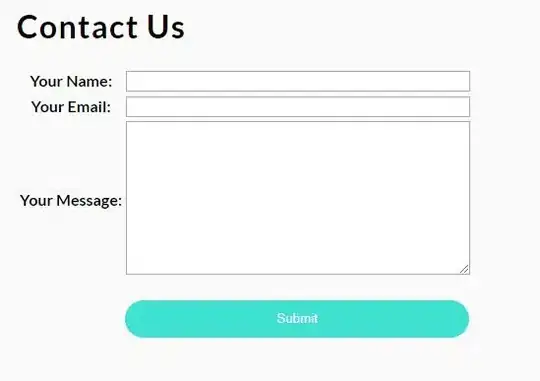
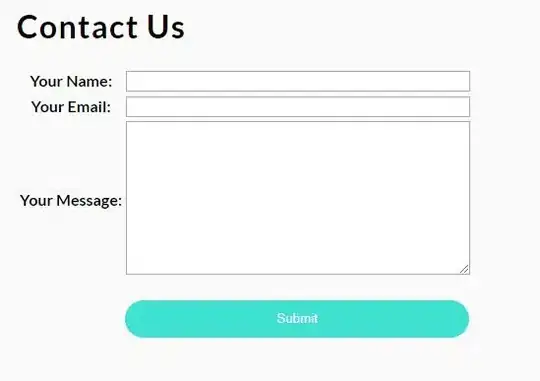
 This is what I'd like.
This is what I'd like.