First of all, I'm using Chrome browser for development.
I have placed the files in the following order:
In Markup, I placed its reference like this:
<link href="App_Data/css/bootstrap.min.css" rel="stylesheet" />
This is the original path: root/App_Data/css/bootstrap.min.css.
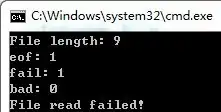
The file is available at the path, but still, the browser can't find the file with an error shown in the picture below:
I am confused. Why is it not able to find the file from the correct path? :S What mistake am I making? (My previous question was also about the path. I tried following my last question's guide, but that also is not resolving this issue. Please look into it and tell me the possible issues. Thank you).