I am trying to do implement a design, that have a container, in it the are 2 columns, one is col-lg-8 and one is col-lg-4 with fixed position.
i understand that the affix is relative to the whole page.
"
what i don't understand is:
How can i set it to be col-lg-4 (it is going more then that)?
<div class="container">
<div class="row">
<div id="designer" class="col-lg-8">
Content
</div>
<div class="col-lg-4">
<div class="affix">
Fixed content
</div>
</div>
</div>
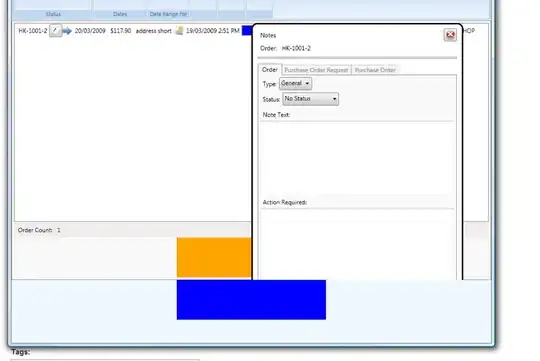
As you can see, the right column is more then the container, I am trying to place it inside of the container- so it will be centered with all content