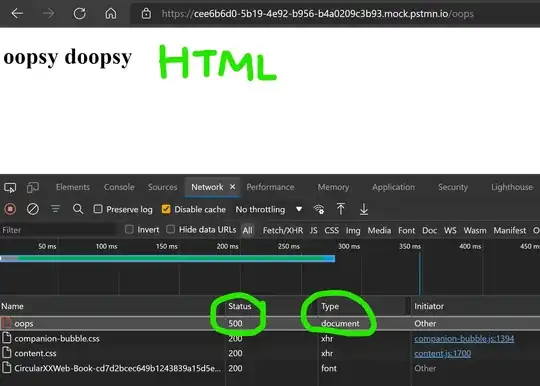
I'm playing around with fetch, and I noticed that only Chrome displays an error when a resource I am fetching doesn't exist (aka a 404):

Both Edge and Firefox don't do that, and 404 errors using fetch don't seem to trigger a NetworkError to have my catch error handler to get notified. What should I do to avoid this error in Chrome?
In case you need this, my full code looks as follows:
fetch("https://www.kirupa.com/book/images/learning_react2.gif", {
method: "head",
mode: "no-cors"
})
.then(function(response) {
if (response.status == 200) {
console.log("file exists!");
} else {
console.log("file doesn't exist!");
}
return response.text();
})
.catch(function(error) {
console.log("Error ", error);
});
Thanks, Kirupa