The problem I got is... Margin doesn't work properly for me in this example. And padding works like margin should. Why?
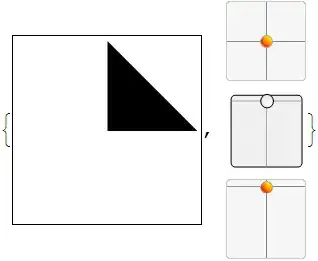
Print Screen:
Why? Margin in h3 that is inside div element is putting margin to this parent div element instead of h3 itself. And padding doing job of margin? I don't uderstand this... What? Why? Margin should push this h3 element away from div parent. Why it is pushing div parent from other element above him instead?
Code:
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="utf-8">
<title>Philosophia Blog</title>
<meta name="description" content="Blog na temat ciekawych publikacji z dziedziny filozofii. Omówienie wybranych tekstów najsłynniejszych autorów!">
<meta name="keywords" content="filozofia, książki, blog, przemyślenia">
<meta name="author" content="Mortinez Walles">
<link rel="stylesheet" href="style.css">
<meta http-equiv="X-Ua-Compatible" content="IE=edge,chrome=1">
<!--[if lt IE 9]>
<script src="//cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7.3/html5shiv.min.js"></script>
<![endif]-->
</head>
<style>
#aside {
width: 315px;
float: left;
min-height: 500px;
}
.abox {
margin: 10px;
margin-bottom: 20px;
max-width: 279px;
}
.abox1 {
height: auto;
box-shadow: 3px -3px 6px 0px #000000,
-1px 1px 1px 0px #000000;
}
.abox1-content {
padding: 10px;
}
#photo {
width: 80px;
height:80px;
float: right;
background-image: url("zdj.png");
background-repeat: no-repeat;
margin: 10px;
border: 1px solid #000000;
box-shadow: 1px 1px 2px 0px #000000;
}
.abox2 {
height: 300px;
box-shadow: 3px -3px 6px 0px #000000,
-1px 1px 1px 0px #000000;
}
.abox h3 {
text-align: center;
margin: 0px;
margin-top: 70px;
}
.clear {
clear: both;
}
</style>
<aside>
<div id="aside">
<div class="abox1 abox">
<div class="abox1-content">
<div id="photo"></div>
Cześć! Jestem Michał. Dzięki zarabianiu na blogu i rozsądnemu oszczędzaniu stać mnie na wiele. Chcę Ci pokazać jak zadbać o domowy budżet, wychodzić z długów, pomnażać oszczędności i samemu zadbać o godziwą emeryturę.
</div>
<div class="more"><a href="#">Więcej o mnie...</a></div>
</div>
<div class="abox1 abox">
<header>
<h3>Pobierz darmowe Materiały</h3>
</header>
<div class="abox1-content">
Już ponad 67 000 osób zapisało się na mój newsletter (zero spamu! - tylko informacje o nowych artykułach).
Zapisz się i otrzymasz zestaw 23 kalkulatorów Excel, które pomogą Ci policzyć koszty mediów, obliczyć raty kredytów, policzyć Twoją wartość netto, sprawdzić opłacalność kantorów internetowych, poznać sposoby kategoryzacji wydatków i wiele innych!
</div>
</div>
<div class="abox1 abox">
</div>
</div>
</aside>
</body>
</html>