I think you are looking for something like this:-
<?xml version="1.0" encoding="utf-8"?>
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="48dp"
android:height="48dp"
android:viewportHeight="12"
android:viewportWidth="12">
<path
android:fillColor="@android:color/holo_red_light"
android:pathData="M 2,9 C 2,9 4,10 6,10 C 8,10 10,9 10,9 L 10,0 2,0 2,8"
android:strokeWidth="0.1"/>
</vector>

Use the latest Android vector drawable which give you more power in drawing and better result. You can manage the drawing pixel by pixel.
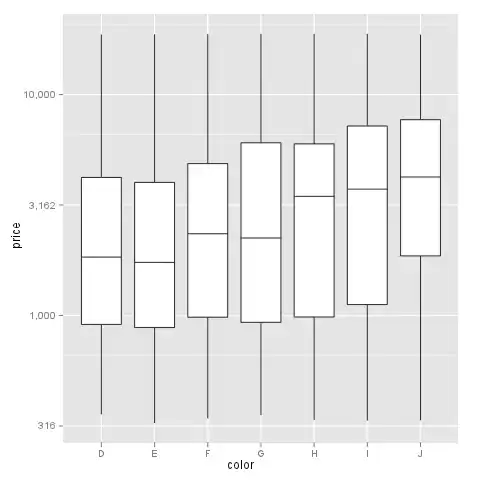
Let me attach multiple options so you can get clear picture what small changes can do in vector drawable
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="48dp"
android:height="48dp"
android:viewportHeight="12"
android:viewportWidth="12">
<path
android:fillColor="@android:color/holo_red_light"
android:pathData="M 2,9 C 2,9.5 4,10 6,10 C 8,10 10,9.5 10,9 L 10,0 2,0 2,8"
android:strokeWidth="0.1"/>
</vector>

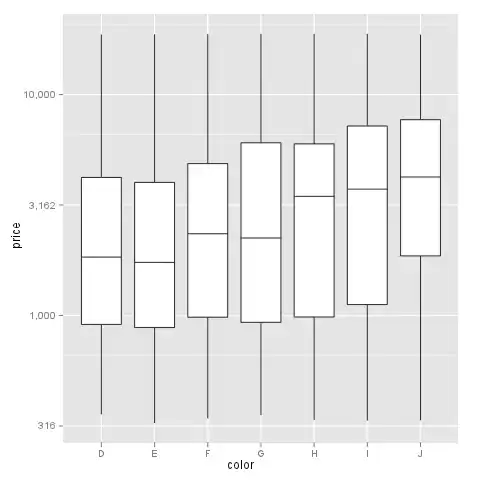
In this second image, you can see curve is more rounded by changing the little value. If you really want to learn about vector drawable please refer here, It will provide you great experience to work with vector drawable.