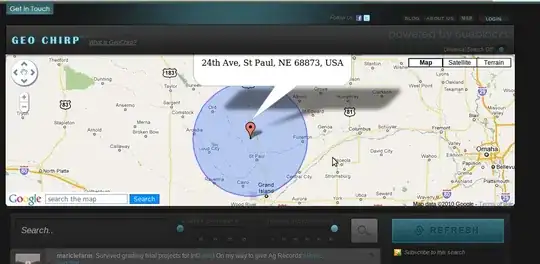
Okay, I tried to do things on my Own, and put this code to get the above effect:
public class MarkerOverlay extends Overlay {
Geocoder geoCoder = null;
public MarkerOverlay() {
super();
}
@Override
public boolean onTap(GeoPoint geoPoint, MapView mapView){
selectedLatitude = geoPoint.getLatitudeE6();
selectedLongitude = geoPoint.getLongitudeE6();
return super.onTap(geoPoint,mapView);
}
@Override
public void draw(Canvas canvas, MapView mapV, boolean shadow){
if(shadow){
Projection projection = mapV.getProjection();
Point pt = new Point();
projection.toPixels(globalGeoPoint,pt);
GeoPoint newGeos = new GeoPoint(selectedLat+(100),selectedLong); // adjust your radius accordingly
Point pt2 = new Point();
projection.toPixels(newGeos,pt2);
float circleRadius = Math.abs(pt2.y-pt.y);
Paint circlePaint = new Paint(Paint.ANTI_ALIAS_FLAG);
circlePaint.setColor(0x30000000);
circlePaint.setStyle(Style.FILL_AND_STROKE);
canvas.drawCircle((float)pt.x, (float)pt.y, circleRadius, circlePaint);
circlePaint.setColor(0x99000000);
circlePaint.setStyle(Style.STROKE);
canvas.drawCircle((float)pt.x, (float)pt.y, circleRadius, circlePaint);
Bitmap markerBitmap = BitmapFactory.decodeResource(getApplicationContext().getResources(),R.drawable.pin);
canvas.drawBitmap(markerBitmap,pt.x,pt.y-markerBitmap.getHeight(),null);
super.draw(canvas,mapV,shadow);
}
}
}
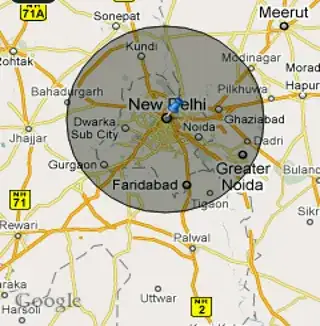
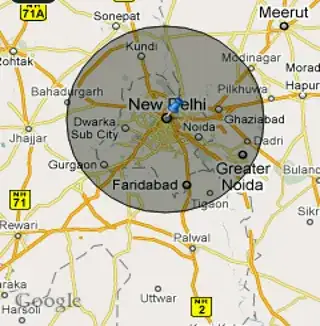
This let me have following effect:

The calculation used may not be what you want.
Its just for demonstration purposes.
Real range/distance calculation requires the use of bearing too and has some specific formula.
Let me know if you have any questions regarding this.