I want to know whether it is possible to get a DOM element's ::before content, which was set by CSS3.
I have tried some ways, but I still can't make it, so it's very confusing to me!
// https://rollbar.com/docs/
const links = document.querySelectorAll(`ul.image-list a`);
links[0];
// <a href="/docs/notifier/rollbar-gem/" class="ruby">::before Ruby</a>
links[0];
//
links[0].textContent;
//"Ruby"
links[0].innerText;
// "Ruby"
links[0].innerHTML;
// "Ruby"
// ??? links[0]::before;
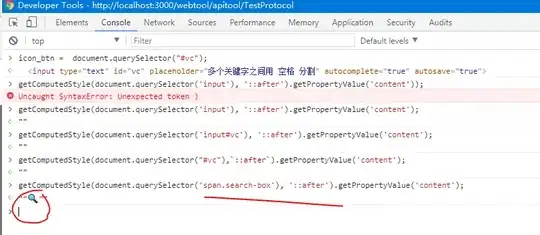
This is the case: