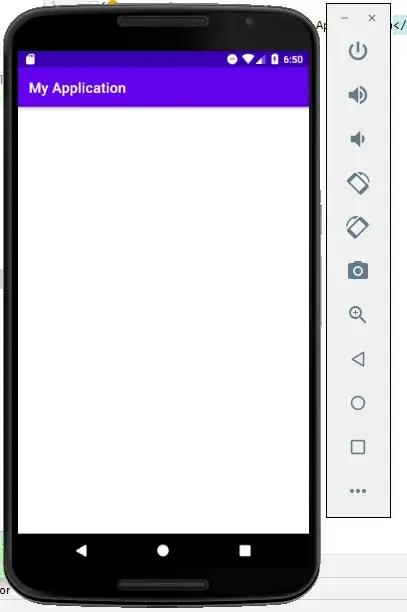
I have a flex nav and it's wrapping to the left and partially off of the screen. Does anyone with more experience know what could be causing this? I can't figure out why it's doing this.
header {
background-color: rgba(255, 165, 0, .8);
border-bottom: 12px solid black;
display: flex;
flex-flow: row wrap;
align-content: center;
}
header h1 {
text-align: center;
margin: 0;
padding: 15px;
text-shadow: 5px 5px 5px rgba(0, 0, 0, .3);
border: 8px solid black;
}
header h1,
nav a {
font-weight: 700;
font-family: arial;
}
header nav {
display: none;
}
nav ul {
list-style: none;
padding: 0;
}
nav ul li {
text-align: center;
margin: 1px;
border: 1px solid white;
border-radius: 15px;
}
a {
text-decoration: none;
}
a:visited,
a,
h1 {
color: white;
}
@media screen and (min-width: 400px) {
header {
height: 120px;
display: flex;
justify-content: space-between;
}
header h1 {
margin: 0 0 0 8%;
font-size: 2em;
align-self: flex-start;
white-space: nowrap;
}
header nav {
display: block;
align-self: flex-end;
}
nav ul {
display: flex;
justify-content: flex-end;
margin: 0 8% 0 0;
}
nav ul li {
border-radius: 8px;
padding: 5px;
margin: 4px 1%;
font-size: 1.5rem;
}
.characters:hover {
position: relative;
border-radius: 8px 8px 0 0;
}
.drop-menu {
position: absolute;
display: none;
top: 38px;
white-space: nowrap;
left: 0;
background-color: rgba(255, 165, 0, .8);
border: 1px solid rgba(0, 0, 0, .02);
box-shadow: 5px 5px 5px 2px rgba(0, 0, 0, .3);
}
.characters:hover .drop-menu {
display: block;
}
.drop-menu li {
margin: 0;
border-radius: 0;
}
footer nav {
display: none;
}
}<header>
<h1>Seraph Chronicles</h1>
<nav>
<ul class="main-nav">
<li class="main-nav-item"><a href="index.html">Home</a></li>
<li class="main-nav-item"><a href="about.html">About</a></li>
<li class="main-nav-item characters">
<a href="characters.html">Characters</a>
<ul class="drop-menu">
<li><a href="ethanClarke.html">Ethan Clarke</a></li>
<li><a href="serenaKiriaga.html">Serena Kiriaga</a></li>
<li><a href="MarcusFlynn.html">Marcus Flynn</a></li>
<li><a href="EmilyAshdown.html">Emily Ashdown</a></li>
<li><a href="MilesWest.html">Director Miles West</a></li>
</ul>
</li>
<li class="main-nav-item"><a href="auther.html">Author</a></li>
</ul>
</nav>
</header>