I'm am converting a div containing google map inside to image but it is not showing as it was.
I'm using angular4.
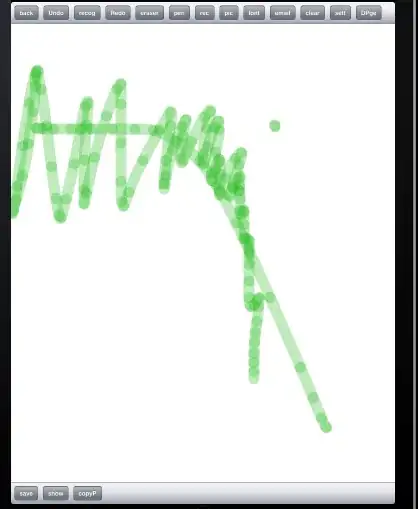
My original image was as follows:
but after converting with html2canvas shows as follows:
My code for conversion is as follows:
html2Cnv(){
let self = this;
let mycnvHtml: HTMLVideoElement = self.mycnvHtml.nativeElement;
html2canvas(mycnvHtml, {
onrendered: function(canvas1) {
canvas1.toBlob((blob: Blob)=>{
let file = new File([blob], 'msr-' + (new Date).toISOString().replace(/:|\./g, '-') + '.webm', {
type: 'image/png'
});
self.fileShare.addFile(file);
self.onDone.emit(file);
}, "image/png");
}
});
}