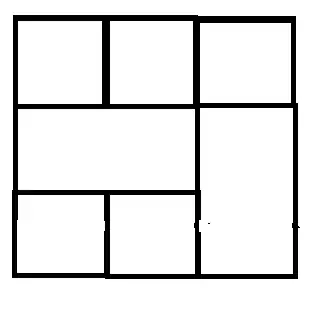
I am currently facing an issue where I want to display a shape behind a part of text, and then a different shape behind the next part of text. I tried using multiple TextViews, but I did not know how to get them to show as if it was one text. I also tried using a SpannableString, but I couldn't make this work. To make this more clear, this is the way I want it:
My shapes are XML files, loaded as drawables.
The SpannableString code I tried is this:
SpannableString ss = new SpannableString("abc");
Drawable d1 = getResources().getDrawable(R.drawable.oval_background);
d1.setBounds(0, 0, d1.getIntrinsicWidth(), d1.getIntrinsicHeight());
ImageSpan span = new ImageSpan(d1, ImageSpan.ALIGN_BASELINE);
ss.setSpan(span, 0, 3, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
tv.setText(ss);
But neither the text nor the background showed up here. Trying another drawable makes the drawable show up, but not the text.
This is oval_background.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<corners
android:bottomLeftRadius="30dp"
android:bottomRightRadius="30dp"
android:radius="60dp"
android:topLeftRadius="30dp"
android:topRightRadius="30dp" />
<solid android:color="#1287A8" />
<padding
android:bottom="5dp"
android:left="10dp"
android:right="10dp"
android:top="5dp" />
</shape>
Now my question is, what is the best way to get my desired result?
Edit: Using the Flexbox as @R. Zagórski suggested, I come to this result:
Which is an improvement, but it is not yet finished. The Flexbox code I am using is:
<com.google.android.flexbox.FlexboxLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
app:flexDirection="row"
app:flexWrap="wrap"
app:justifyContent="flex_start"
app:alignItems="flex_start"
app:alignContent="flex_start"
android:id="@+id/flexbox"
android:layout_marginTop="@dimen/text_margin_small"
android:layout_marginLeft="@dimen/text_margin_small"
android:layout_marginRight="@dimen/text_margin_small">
</com.google.android.flexbox.FlexboxLayout>