Is there a way to enable simulated device mode or emulated print media mode in headless Chrome in Linux?
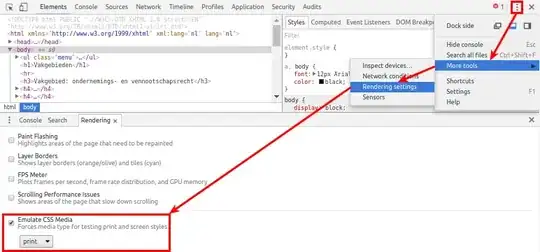
It can be done manually in DevTools like so:
The goal is to take a full-page screenshot in emulated print media mode without injecting or modifying any CSS. I'm already able take screenshots of web pages via Node.js, but not in emulated print media mode. I've searched, but am also unable to find a helpful CLI switch.
How to do this programmatically via CLI or Node.js? Is it even possible?
Reference on using Node.js to interact with headless Chrome DevTools Protocol: https://developers.google.com/web/updates/2017/04/headless-chrome
--
Update: I've researched the Chrome DevTools Protocol Viewer docs under Emulation, and there is a provision for Emulation.setEmulatedMedia. Setting
Emulation.setEmulatedMedia({media: "print"}); renders the page in print emulation mode.