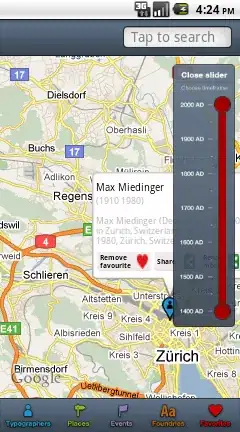
This is waht I need to achieve with xml drawable for SeekBar:

I tried many different variations and this is best I could make.
This is seekbar_thumb_drawable.xml:
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval" >
<solid android:color="@color/accent_color"/>
<size
android:height="20dp"
android:width="20dp" />
</shape>
This is seekbar_drawable.xml:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@android:id/background"
android:height="5dp"
android:top="7.5dp">
<shape
android:shape="rectangle">
<solid android:color="@color/seekbar_background" />
<corners android:radius="2.5dp" />
</shape>
</item>
<item
android:id="@android:id/progress"
android:height="10dp"
android:top="5dp">
<clip>
<shape
android:shape="rectangle">
<solid android:color="@color/seekbar_progress" />
<corners android:radius="5dp" />
</shape>
</clip>
</item>
</layer-list>
Result on API 18: Problem is that lines are not verticaly centered.
Result on API 24: This display exactly how I want it to display.
Is there any possible solution to make this appear as on first picture on all devices from API 16?
I do not want to use nine-patch, because I need to use color from resources.
I tried padding, gravity, top, bottom, inter-shape, line, rectangle but I could not find solution...