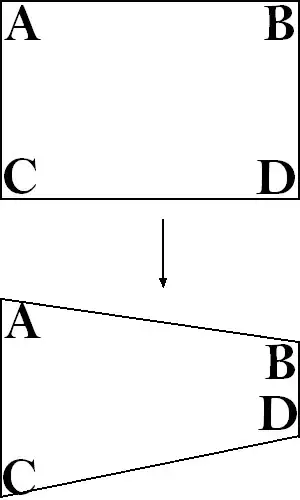
I created UIImageView inside CollectionViewCell. I wanted for the layout to have the same spacing between the left most cell to left edge as spacing between inner cell, and same spacing for right most cell to the right edge of the screen. The current layout I have is like this:

In the image above the left edge to left most cell has 10 points spacing while the inner cells spacing is twice of that. That is because I have the UIImageView with 10points smaller in all 4 directions (up,down,left,right) against the CollectionViewCell.
I have spend significant time on this issue including searching StackOverflow but can't seems to find the answer.
I have no issue to create N number of cells in a row as per this posting
and I've also played with the cell spacing as per this posting