I just started learning the basics of php and am wanting to understand the content from w3schools classes.
My html looks like this:
<form role="form" method="POST" id="main-contact-form">
<br style="clear:both">
<h3 style="margin-bottom: 25px; text-align: center;">Contact a Conveyancing Property Lawyer Now</h3>
<div class="form-group">
<input type="text" class="form-control" id="name" name="name" placeholder="Name" required>
</div>
<div class="form-group">
<input type="text" class="form-control" id="email" name="email" placeholder="Email" required>
</div>
<div class="form-group">
<input type="text" class="form-control" id="mobile" name="mobile" placeholder="Mobile Number" required>
</div>
<div class="form-group">
<input type="text" class="form-control" id="subject" name="subject" placeholder="Subject" required>
</div>
<div class="form-group">
<textarea class="form-control" type="textarea" id="message" placeholder="Message" maxlength="140" rows="7" name="message"></textarea>
<span class="help-block"><p id="characterLeft" class="help-block ">You have reached the limit</p></span>
</div>
<button type="submit" id="submit" name="submit" class="btn btn-primary">Submit</button>
</form>
Then my jquery file looks like this:
$('#main-contact-form').submit(function(event){
event.preventDefault();
$.ajax({
type:'post',
url:'sendememail.php',
data:$(this).serialize(),
success:function(response){
if(response==1)
{
setInterval(function(){$('.review_form').html('<h5><center><div class="alert alert-success">Review Successfully Submitted......</div></center></h5>');},5);
}
else
{
setInterval(function(){$('.review_form').html('<h5><center><div class="alert alert-danger">Sorry Your Review Was Not Submitted......</div></center></h5>');},5);
}
}
});
});
From what I could see, this is how more or less how an email is sent:
<?php
$to = "sidney@web2web.co.za";
$subject = "My subject";
$txt = "Hello world!";
$headers = "sidney@web2web.co.za" . "\r\n" .
"CC: personal@website.com";
mail($to,$subject,$txt,$headers);
?>
My sendemail.php looks like this:
<?php
extract($_POST);
$to = $email;
$subject = $subject;
$txt = $message;
$headers = "sidney@web2web.co.za" . "\r\n" .
"CC: personal@website.com";
mail($to,$subject,$txt,$headers);
?>
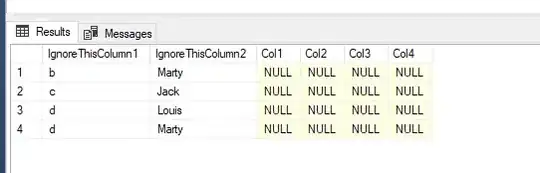
When I click on submit button, I get the error that you can see in the image:
Hope you can help.
Thanks in advance