I want to close js modal but without having to click
Without having to click I want to click on the close button in wpf
and I want to click in WebBrowser
No modal will remain hidden. Modal on but close select without clicking in wpf
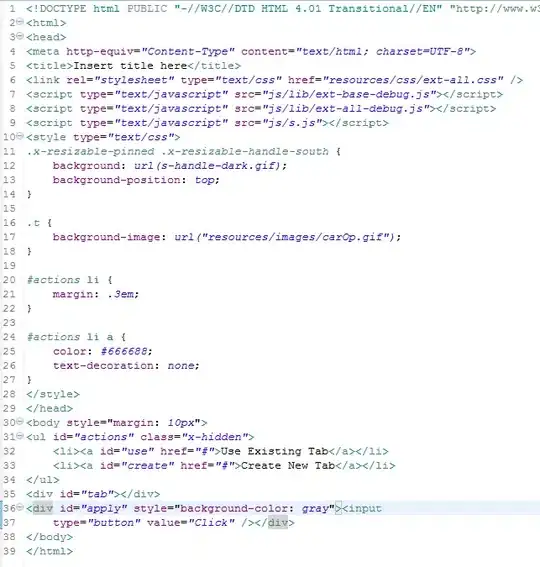
JS MODAL
<body>
<div class="container">
<h2>Activate Modal with JavaScript</h2>
<!-- Trigger the modal with a button -->
<button type="button" class="btn btn-info btn-lg" id="myBtn">Open Modal</button>
<!-- Modal -->
<div class="modal fade" id="myModal" role="dialog">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Modal Header</h4>
</div>
<div class="modal-body">
<p>Some text in the modal.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</div>
<script>
$(document).ready(function(){
$("#myBtn").click(function(){
$("#myModal").modal();
});
});
</script>
</body>
</html>
WPF
public MainWindow()
{
InitializeComponent();
wbBrowser.Navigate(new Uri("http://localhost/AlertWebProject"));
}