.flex {
display: flex;
align-items: center;
}
.large-item {
height: 250px;
width: 100px;
background-color: orange;
margin: 10px;
}
.text-item {
background-color: gray;
color: white;
margin: 20px;
}<button class="flex">
<div class="large-item"></div>
<span class="text-item">One</span>
<span class="text-item">Two</span>
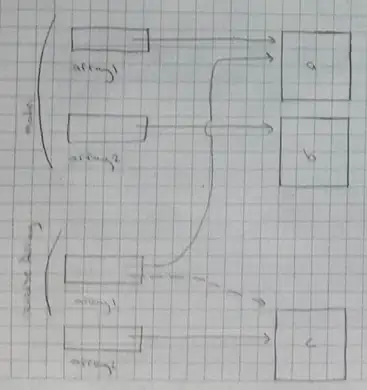
</button>This is what Firefox displays:
This is what desktop Safari displays: