You can use custom formatter or instert the <botton type='button' ....> (or <input type='button' ...>) with respect of 'setRowData' inside of loadComplete or gridComplete event handler. You can find an example if you look at jqGrid demo and choose "Row Editing" / "Custom Edit". The binding of onClick event you can do either as in "Row Editing" / "Custom Edit" example or in unobtrusive way (see an example from here not exactly for the same problem, but I hope you will understand what I mean) using jQuery.click or jQuery.bind. By the way instead of the button you can consider to use link (<a> or showLink).
Inside of "click" handle you can force loading of the detail grid exactly like you do this typically inside of onSelectRow.
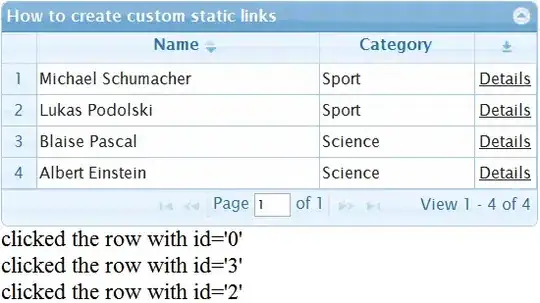
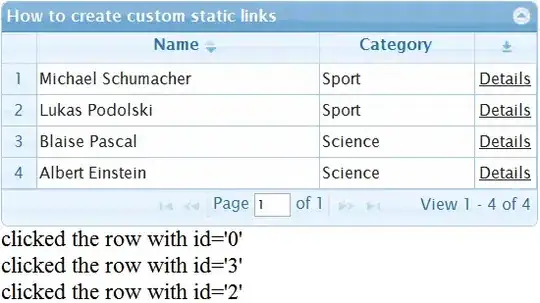
UPDATED: Look here to see how one can place static texts as links in the jqGrid:

It could be needed to fill empty string '' in the "Details" column in the JSON respond from the server. In some cases depends from the data format and the jsonReader used it could be not required.
In case of master/detail scenario you can display (set url or postData and trigger gridReload) detail grid on the place where "clicked the row ..." texts are displayed in the demo example.