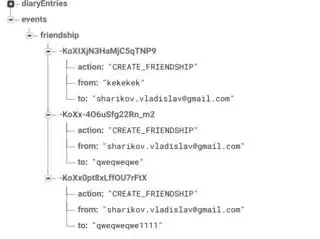
I have this structure:
I found this: https://github.com/angular/angularfire2/blob/master/docs/4-querying-lists.md and also I read firebase docs.
I try this:
return this.db.list(`${this.API_EVENTS_PATH}`, {
query: {
equalTo: {
value: 'sharikov.vladislav@gmail.com',
key: 'from'
}
}
});
This gives nothing: empty array. Why?
And another question is: how to I can filter items by 2 fields? I need from=sharikov.vladislav@gmail.com&status=ACCEPTED for example.
How it is possible to do it with FB?