Found the answer to this by working off of this article here: Set style on ComboBoxItem from template for ComboBox
I applied a modified ComboBoxItem template to my "Editable ComboBox" template. You can see below here I added an "ItemContainerStyle" property in the IsEditable style trigger:
<Style x:Key="CmbRoundedAutoComplete" TargetType="{x:Type ComboBox}">
<Setter Property="FocusVisualStyle" Value="{StaticResource FocusVisual}"/>
<Setter Property="Background" Value="{StaticResource ComboBox.Static.Background}"/>
<Setter Property="BorderBrush" Value="{StaticResource ComboBox.Static.Border}"/>
<Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.WindowTextBrushKey}}"/>
<Setter Property="BorderThickness" Value="1"/>
<Setter Property="ScrollViewer.HorizontalScrollBarVisibility" Value="Auto"/>
<Setter Property="ScrollViewer.VerticalScrollBarVisibility" Value="Auto"/>
<Setter Property="Padding" Value="6,3,5,3"/>
<Setter Property="ScrollViewer.CanContentScroll" Value="true"/>
<Setter Property="ScrollViewer.PanningMode" Value="Both"/>
<Setter Property="Stylus.IsFlicksEnabled" Value="False"/>
<Setter Property="Template" Value="{StaticResource ComboBoxTemplate}"/>
<Style.Triggers>
<Trigger Property="IsEditable" Value="true">
<Setter Property="IsTabStop" Value="false"/>
<Setter Property="Padding" Value="2"/>
<Setter Property="Template" Value="{StaticResource ComboBoxEditableTemplate}"/>
<!-- Added this line here -->
<Setter Property="ItemContainerStyle" Value="{DynamicResource ComboBoxItemShieldStyle}" />
</Trigger>
</Style.Triggers>
</Style>
There is a MultiTrigger that is part of the custom "ItemContainerStyle" ControlTemplate (important to note, this is a Style not an actual ControlTemplate.). The ControlTemplate element resides INSIDE the Style.
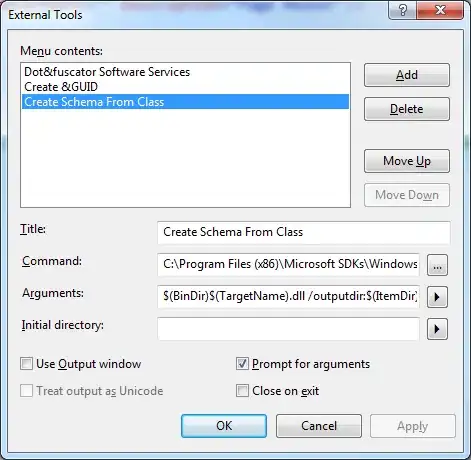
You can generate a "ComboboxItem" template by manually adding a ComboBoxItem to an existing ComboBox in your XAML and generating a template from that.
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsSelected" Value="True"/>
<Condition Property="IsMouseOver" Value="False"/>
<Condition Property="IsKeyboardFocused" Value="False"/>
</MultiTrigger.Conditions>
<!-- ANSWER IS HERE Change color on the 2 below lines for border & background -->
<Setter Property="Background" TargetName="Bd" Value="#D1E8FF"/>
<Setter Property="BorderBrush" TargetName="Bd" Value="#66A7E8"/>
</MultiTrigger>
You can see in the above code where I have commented "ANSWER IS HERE" where you can change the background color of the item that you have selected by either typing in the combobox field or navigated to it with the arrow keys..
You can see below in the "Result" (indicated in red text) where the "background" of the current item is that pretty blue color as opposed to the crappy grey color in my original question above...
end result: