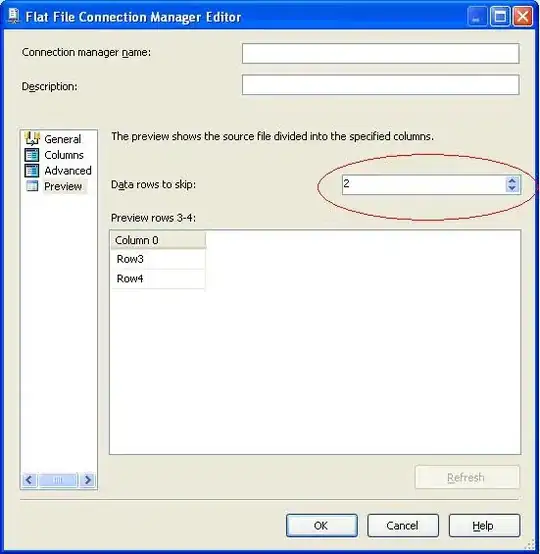
I'm making a website for mobile and for desktop, but I want images to show mobile images if loading on a mobile device. For example, I have a list of images of thumbnails of food types like:

(source: whereshouldieat.ie)
But I also have images where there is a mobile version:

(source: whereshouldieat.ie)
The current CSS is:
#portfolio #food-thumbnails img {
border: solid 2px #fff;
border-radius: 5px;
}
I have seen in other locations where you can have redirects on images using CSS like this: Changing Image depending on Mobile or Desktop HTML & CSS
But because the images are all automatically generated using this function:
<div id="food-thumbnails" class="row">
<?php $i=1 ?>
<?php foreach ($groups as $food_type): ?>
<div>
<div class="col-sm-4 portfolio-item food-thumbnail">
<a href="index.php/restaurant/<?php echo $food_type ?>" class="portfolio-link food-type-thumbnail hvr-float-shadow" data-toggle="modal" data-type="<?php print $food_type ?>">
<div class="caption">
<div class="caption-content">
</div>
</div>
<img src="<?php echo base_url() ?>assets/img/types/<?php print $food_type ?>.jpg" class="img-responsive" alt="">
</a>
</div>
</div>
<?php $i++ ?>
<?php endforeach; ?>
</div>
I'm not sure if I could automatically use CSS due to the images normally having to include the URL name in the CSS for the redirect. Could anyone advise on a way to resolve this?