body {
font-family: 'Ubuntu', sans-serif;
background: #0d0d0d;
}
body a {
color: #fff;
}
body a:hover {
color: #fff;
}
@media (min-width: 1500px) {
.container{
width: 1470px !important;
}
}
nav {
background: #1c1c1c !important;
margin-bottom: 50px;
}
.toper {
padding: 100px;
background: #071931;
color: #fff;
}
.main {
background: #121212;
border-radius: 2px;
margin-top: -60px;
color: #fff;
padding: 15px 15px;
}
.container-first {
background: #2a2a2a;
margin: 0px 0px 15px 0px;
padding: 5px;
}
.breadcrumb {
margin: 0px;
background: #2a2a2a;
}
.container-first-right {
padding-top: 2px;
}
@media screen and (max-width: 768px)
{
.container-first-right {
float: none !important;
}
}
.welcome {
background: #444;
border-radius: 3px;
padding: 0px !important;
margin-bottom: 15px;
}
.welcome-header
{
padding: 15px 20px 15px 20px;
background: #2d2d2d;
border-radius: 3px;
margin: 10px;
box-shadow: inset 0px 0px 15px 0px #000;
}
.welcome-text
{
padding: 10px;
margin: 10px;
color: #ccc;
}
.welcome-action {
padding: 15px 0px 15px 20px;
background: #4d4d4d;
color: #ccc;
letter-spacing: 5px;
border-radius: 3px;
}
.bluer {
padding: 15px;
background: #046092;
border-radius: 3px;
font-weight: 500;
}
.section-bluer
{
padding: 0px;
margin-top: 15px;
}
.section-first
{
background: #1c1c1c;
margin: 0px;
padding: 10px;
}
.section-picture
{
padding: 5px;
height: 100%;
text-align: center;
}
.section-picture > img
{
border: 1px solid #016d9b;
vertical-align: middle;
}
.section-this p
{
color: #ccc;
font-size: 12px;
}
.section-this h4 a
{
color: #87b8d7;
font-weight: 500;
}<!DOCTYPE html>
<html lang="pl">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="utf-8"><link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
<link href="https://fonts.googleapis.com/css?family=Ubuntu:400,500" rel="stylesheet">
</head>
<body>
<main class="container main">
<div class="container-fluid bluer">
<a href="#">Najnowszy news: #98 Tygodnik MPC News - O grach MMORPG słów kilka!</a>
</div>
<div clas="container-fluid row">
<div class="col-sm-8 section-bluer">
<div class="bluer">
Projekty MPCforum.pl
</div>
<div class="row section-first">
<div class="col-sm-1 section-picture">
<img src="fb.png" />
</div>
<div class="col-sm-8 section-this">
<h4><a href="#">League of Legends</a></h4>
<p>Ćwicz swój refleks, opanuj percepcję i zostań przywódcą grupy! Stań się prawdziwym bohaterem świata League of Legends i doskonal swoje umiejętności taktyczne.</p>
<hr>
<a href="#">Metin2 - Publikacje Serwerów, </a><a href="#">Metin2 - Publikacje Serwerów, </a><a href="#">Metin2 - Publikacje Serwerów, </a>
</div>
<div class="col-sm-3 section-last-post">
asdasd
</div>
</div>
</div>
<div class="col-sm-4">
</div>
</div>
</div>
</main>
</body>
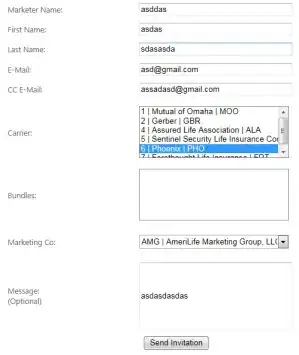
</html>It is something like this:
And as you can see I want this image to have vertical align middle.
I tried to add it with css, tried setting this column height not 100% but 100px or more. Make this img display inline-block etc....
And nothing works good. And have no Idea what to do now with it and make this works.