I am facing this wierd issue with ajax request
if (e.target.files != undefined) {
var reader = new FileReader();
reader.onload = function (e) {
$.ajax({
url: Routing.generate('test_ajax_data'),
data: e.target.result,
processData: false,
type: 'POST',
success: function (data) {
$('#voucherCount').text('Count of records that will be uploaded : ' + data.count);
}
});
};
reader.readAsText(e.target.files.item(0));
}
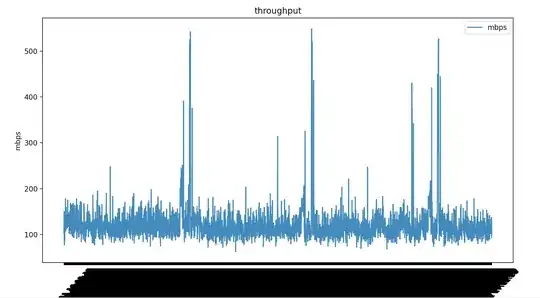
Output that i am receiving :
Though when i doing print_r($_POST) i am getting an empty array.