Update:
I figured out the screen issue. device pixel ratio is the culprit. On devices with lower window.devicePixelRatio the icon gets displayed smaller, a solution is to make the size of the icon conditional on window.devicePixelRatio, i.e. :
scaledSize: highDevicePixelRatio ? new google.maps.Size(40, 60) : new google.maps.Size(60, 90)
resolution might also play a role, but I couldn't test that as of now.
The issue with Internet Explorer 11 still exists though.
** End Update **
So this is really absurd and I am somewhat still baffled. I noticed this extremely inconsistent behavior of my custom markers. Drove me crazy, because I couldn't figure out why they would be behaving differently. I just now realized it depends on the screen I am displaying the map/marker on. I am using https://github.com/tomchentw/react-google-maps.
I am using a MacBookPro 2015 and a LG 34UC98-W hooked up via HDMI cable.
But not only the screen, also the used browser gives different results. It works somewhat fine on chrome (differences in screens), the marker don't show up at all in IE 11 (haven't tested FireFox).
Now this is how I currently instantiate my marker:
const marker = {
position: new google.maps.LatLng(this.state.center.lat,this.state.center.lng),
icon: {
url: icon_url(this.props.markerIcon,'purple'),
anchor: new google.maps.Point(13,42),
scaledSize: new google.maps.Size(40, 60)
},
draggable: false,
}
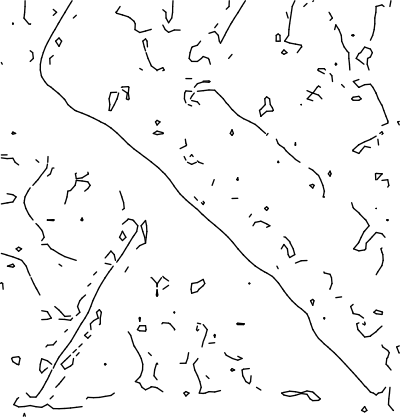
On my MacBook I get the following result:
 On my LG I get the following result:
On my LG I get the following result:

This is driving me NUTS, is there a way to achieve consistent behavior across screens/browsers? What is the reason for this???
Following the SVG Code:
I tried with and without the explicit width and height attributes in the first svg tag. Does not make a difference.
<?xml version="1.0" encoding="iso-8859-1"?>
<!-- Generator: Adobe Illustrator 19.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="-291 377 28 40" width="28px" height="40px" style="enable-background:new -291 377 28 40;" xml:space="preserve">
<path id="pin" style="fill:#7261C3;stroke:#4B4080;stroke-width:0.6909;stroke-linejoin:round;stroke-miterlimit:10;" d="
M-277,416.286c9.188-11.902,13-17.688,13-25.75c0-7.188-5.062-12.823-13-12.823s-13,5.635-13,12.823
C-290,398.599-286.188,404.384-277,416.286z"/>
<g id="subject">
<path style="fill:#FFFFFF;" d="M-285.998,394.741c0.367,0.197,0.788-0.671,0.966-1.095c0.067-0.16,0.137-0.325,0.206-0.484
c0.354-0.812,0.713-1.485,1.1-2.059c0.451-0.67,0.933-1.2,1.473-1.618c0.477-0.37,1.017-0.658,1.603-0.857
c0.28-0.095,0.564-0.167,0.851-0.217c-0.172,0.361-0.319,0.733-0.437,1.11c-0.097,0.31-0.175,0.624-0.233,0.939
c0.208,0.046,0.407,0.131,0.582,0.253c0.072,0.062,0.144,0.125,0.216,0.187c0.122-0.854,0.404-1.684,0.812-2.444
c0.15-0.279,0.316-0.548,0.499-0.807c0.022-0.031,0.025-0.072,0.009-0.106c-0.016-0.034-0.05-0.057-0.088-0.06
c-0.137-0.009-0.275-0.014-0.413-0.014c-1.407,0-2.814,0.473-3.928,1.336c-1.309,1.013-2.173,2.495-2.834,4.012
C-285.864,393.397-286.442,394.479-285.998,394.741z"/>
<path style="fill:#FFFFFF;" d="M-267.856,399.462l-0.017-0.056c-0.031-0.104-0.104-0.191-0.2-0.24
c-0.097-0.049-0.209-0.057-0.312-0.021c-0.958,0.332-1.973,0.5-2.987,0.5c-0.685,0-1.37-0.077-2.037-0.233
c0.14,0.316,0.274,0.635,0.4,0.956c0.536,0.09,1.083,0.135,1.637,0.135c0.848,0,1.693-0.107,2.511-0.319
c0.254-0.066,0.504-0.141,0.75-0.226C-267.906,399.889-267.794,399.669-267.856,399.462z"/>
<path style="fill:#FFFFFF;" d="M-275.021,394.647c0.312-0.814,0.542-1.659,0.684-2.518c0.022-0.135,0.059-0.271,0.107-0.399
c0.159-0.423,0.284-0.862,0.373-1.304c0.083-0.414,0.134-0.834,0.154-1.256c0.544,0.229,1.111,0.434,1.697,0.611
c0.83,0.252,1.685,0.446,2.542,0.577c0.025,0.004,0.05,0.006,0.075,0.006c0.238,0,0.447-0.174,0.485-0.417
c0.041-0.268-0.143-0.518-0.411-0.559c-0.811-0.124-1.621-0.308-2.406-0.546c-0.777-0.235-1.521-0.522-2.212-0.851
c-0.374-0.178-0.752-0.378-1.117-0.571c-0.055-0.029-0.109-0.058-0.164-0.087l-0.138-0.073c-0.554-0.292-1.078-0.568-1.572-0.901
c-0.407-0.273-0.791-0.586-1.142-0.927c-0.194-0.189-0.505-0.185-0.694,0.01c-0.189,0.194-0.185,0.505,0.01,0.694
c0.393,0.383,0.824,0.732,1.279,1.038c0.459,0.309,0.942,0.573,1.417,0.825c-0.039,0.306-0.084,0.612-0.136,0.914
c-0.088,0.518-0.196,1.038-0.321,1.55c-0.267,0.019-0.533,0.046-0.797,0.08c-0.179,0.023-0.388,0.053-0.598,0.122
c-0.275,0.091-0.502,0.232-0.676,0.419c-0.225,0.243-0.328,0.533-0.404,0.745c-0.028,0.077-0.055,0.154-0.083,0.232
c-0.334-0.326-0.679-0.641-1.034-0.945c-0.238-0.166-0.527-0.257-0.817-0.259c-0.29-0.002-0.58,0.086-0.82,0.249
c-0.258,0.175-0.457,0.436-0.557,0.732c-0.1,0.295-0.101,0.623-0.003,0.919c0.955,2.143,2.443,4.046,4.293,5.489
c1.172,0.914,2.487,1.645,3.882,2.158c0.084,0.031,0.178,0.01,0.241-0.053c0.063-0.063,0.084-0.157,0.053-0.241
c-0.441-1.188-0.985-2.337-1.624-3.431c-0.26,0.242-0.603,0.508-0.997,0.685c-0.001-0.001-0.001-0.001-0.001-0.001
C-275.871,396.518-275.389,395.605-275.021,394.647z M-275.542,391.889c-0.128,0.791-0.338,1.569-0.625,2.318
c-0.107,0.28-0.225,0.555-0.354,0.826c-0.389-0.546-0.803-1.073-1.24-1.581c-0.082,0.171-0.182,0.333-0.3,0.482
c-0.162,0.207-0.356,0.389-0.572,0.538c0.003-0.007,0.006-0.015,0.008-0.022c0.263-0.732,0.53-1.476,0.792-2.21
c0.044-0.124,0.095-0.265,0.148-0.323c0.03-0.032,0.088-0.064,0.16-0.088c0.107-0.035,0.236-0.053,0.369-0.07
c0.342-0.044,0.689-0.074,1.035-0.092c0.129-0.006,0.259,0.014,0.379,0.062c0.046,0.018,0.091,0.035,0.136,0.052
C-275.56,391.798-275.534,391.843-275.542,391.889z"/>
<ellipse style="fill:#FFFFFF;" cx="-274.416" cy="385.286" rx="1.486" ry="1.739"/>
</g>
</svg>