<div class="col-md-12">
<div style="margin-top: 5px">
<label>
<a href="#"><i class="fa fa-comments" aria-hidden="true"></i>
Chat with @Model.MemberFirstName</a>
</label>
<label>
<a href="#"><i class="fa fa-user-plus" aria-hidden="true"></i>
Send Friend Request</a>
</label>
</div>
</div>
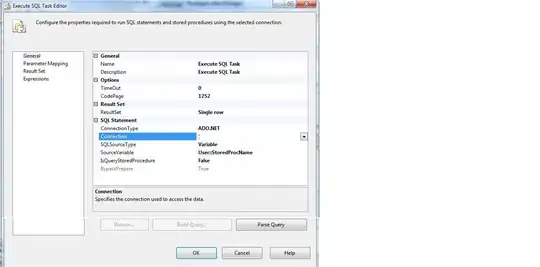
Writing this code, I am using 2 font awesome icons. My first icon is showing on my output screen but 2nd one is not showing. I have written same code for 2nd. I also try removing the first one, The second still not show. Here is the output atatched.