I have a column with a flexible image and a description div.
How can I make sure the description width never exceeds the image, when I don't know the image width will be?
The problem happens when the vh gets too small.
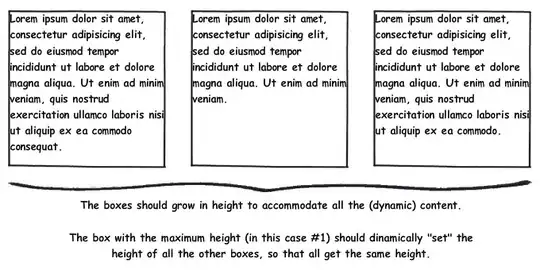
What I want to happen:
What happens:
.modal-content {
width: 80vw;
height: 80vh;
background: yellow;
display: flex;
justify-content: center;
align-items: center;
margin: auto;
}
.slidencaption {
display: block;
width: 100%;
max-height: 70vh;
background: #B83F41;
}
.mySlides img {
margin: auto;
max-width: 100%;
max-height: 70vh;
display: block;
}
.caption-container {
display: block;
margin: auto;
text-align: center;
width: 50%;
padding: 1px 16px;
color: white;
min-width: 100px;
background: #E94779;
text-align: center;
word-break: break-all;
text-overflow: ellipsis;
}<div id="myModal" class="modal">
<div class="modal-content">
<div class="slidencaption">
<div class="mySlides">
<img src="http://i.imgur.com/nKoVqZO.jpg">
<div class="caption-container">
<p id="caption">blah blawlhekjr kwjehr kwjehr kwjehr kw kqwjh wk kj hkwehr kwjehr kwejrh wk kw jherkw kwh rdfkhsdkjf ksjdfhk sjdhf k ksjhfks jdhfk js skjdhfk sjdhfkj sdhfk skdjfhksdjfh ksdhf ksdjhfksjdhfkjsh kshdfksjdhfkjs hdf ksjhdfksjh fksh skdfh ksjdhfk
sj skdfh ksdjfh skskj dhfskjd hfksd </p>
</div>
</div>
</div>
</div>
</div>https://jsfiddle.net/a47c7yn5/
Here's a similar question, but I couldn't get the answer to work.