Im develop Ember js project for my university, i'm use ember paper i need to show Image 01 type list , im try to put it, i don't know how to do that, please help me to fix it, you can understand this in my images
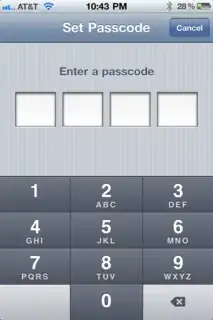
I need like this
Image 01
My current view
My code part
<div class="widget-content">
<div id="exTab1" class="container">
<div class="tab-content clearfix">
<div class="tab-pane active" id="1a">
<div class="alt-table-responsive">
<table class="table">
<tbody>
{{#each-in filteredAlerts as |key value|}}
<tr>
<td class="text-center">
{{value.S}}
</td>
<td class="text-center">
{{value.D}}
</td>
<td class="text-center">
{{value.AS}}
</td>
<td class="text-center">
<p>< {{value.AP}}</p>
</td>
<td class="text-center">
<a {{action "toggleModal" value.E value.S value.AID}} class="btn btn-mini btn-success"
role="button" disabled={{value.isOld}}>
Add
</a>
</td>
</tr>
{{/each-in}}
</tbody>
</table>
</div>
</div>
<div class="tab-pane" id="2a"></div>
<div class="tab-pane" id="3a"></div>
</div>
</div>
</div>