* {
box-sizing: border-box;
}
html, body{
margin: 0;
height: 100vh;
font-family: Open Sans;
}
body {
padding: 10px;
}
.modal {
border: 10px solid #333;
height: 100%;
position: relative;
display: flex;
flex-direction: column;
}
.modal-header, .modal-footer, .modal-content {
padding: 10px 20px;
}
.modal-header {
border-bottom: 5px solid #333;
}
.modal-header h1 {
margin: 0 auto;
}
.modal-footer {
margin-top: auto;
border-top: 5px solid #333;
}
.modal-content {
flex: 1;
overflow-y: scroll;
}
.modal-footer button {
border: 3px solid green;
font-size: 24px;
background-color: lightgreen;
cursor: pointer;
transition: all 0.2s;
}
.modal-footer button:hover {
background-color: lightblue;
border-color: blue;
}
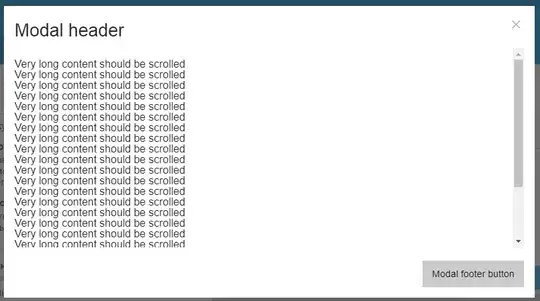
<div class='modal'>
<div class='modal-header'>
<h1 class='centered'>Header</h1>
</div>
<div class='modal-content'>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris scelerisque aliquet purus, nec auctor odio scelerisque in. Aliquam nec ipsum molestie, accumsan nulla id, malesuada neque. Nam non aliquet ipsum. Donec laoreet tristique quam, sit amet sodales
neque condimentum eget. Integer placerat est tellus. Curabitur fringilla nisi justo, ut rhoncus sem auctor sit amet. Morbi sed orci mattis, fermentum velit lobortis, faucibus elit. Cras in elementum nisi, ut mollis nunc. Suspendisse ultrices et
tortor non laoreet. Etiam placerat nisl a neque consequat, ut cursus lorem ornare.
</p>
<p>
Sed lobortis rutrum rutrum. Phasellus vestibulum nec magna eget rutrum. Morbi sed faucibus libero. Sed at ullamcorper eros. Cras sed vestibulum est, non convallis lorem. Cras eget ante pharetra, mattis risus sed, feugiat ipsum. Nullam magna augue, iaculis
sed tincidunt vitae, elementum eget massa.
</p>
<p>
Mauris tempor viverra nulla vel dictum. Vivamus finibus dignissim augue blandit lobortis. Ut in nisl placerat, vehicula neque a, fringilla diam. Quisque tempor semper mi sed dapibus. Nullam condimentum, odio nec tincidunt dignissim, tortor urna mollis
sem, ut laoreet libero ligula id tellus. Morbi a nisl at nibh eleifend luctus nec nec velit. Ut vitae molestie nulla, at fringilla ex. Curabitur vel justo ornare, varius sapien eu, iaculis magna.
</p>
<p>
Suspendisse in nisi id ligula convallis rhoncus non ut justo. Aliquam magna eros, faucibus vel lorem ut, aliquam euismod odio. Morbi sagittis venenatis libero, non vulputate dui ullamcorper vitae. Vivamus in feugiat tortor. Sed nec massa condimentum,
fermentum sapien mattis, sodales dolor. Donec egestas facilisis nisl, sed tempor libero elementum quis. Duis bibendum diam a erat dignissim consectetur in sit amet ex. Etiam tristique, tortor eu efficitur fermentum, mauris quam rhoncus diam, in
imperdiet est justo ut neque. Sed facilisis felis metus, sed efficitur urna tincidunt id. Ut vel egestas neque. Pellentesque lacinia malesuada quam condimentum porttitor.
</p>
<p>
Sed in venenatis ante. Suspendisse suscipit ex vitae purus tristique vulputate sed ut lorem. Nulla facilisi. Mauris sed ex at sem aliquet ultrices. Vestibulum ac lobortis ex, at finibus ipsum. Aliquam erat volutpat. Phasellus magna dolor, pellentesque
vel elit et, blandit pulvinar purus. Proin eget accumsan diam. Aenean scelerisque commodo tempus.
</p>
<p>
Integer sagittis quam nibh, sed lobortis ex vulputate sit amet. Aenean vel mauris vitae ex fermentum consectetur. Aliquam a fringilla ipsum. Nunc molestie dui ac risus congue vestibulum. Nunc eleifend, dui eu dictum congue, augue odio molestie elit, feugiat
interdum purus erat eget libero. Nunc vitae rhoncus velit. Nunc sit amet odio eleifend, iaculis tortor sed, aliquam purus. Cras placerat placerat facilisis. Mauris et neque non ante consequat semper. Pellentesque eu enim sed nisl lacinia facilisis.
</p>
<p>
Ut id dui mattis, tristique lacus in, euismod felis. Sed blandit commodo euismod. Proin tincidunt odio tellus, sed euismod purus finibus et. Proin congue dui at enim imperdiet, id volutpat ipsum commodo. Maecenas suscipit id nisl sed porttitor. Morbi
bibendum nulla vel dui convallis, at mattis leo finibus. Mauris ornare, enim vitae fermentum pretium, felis ante sollicitudin massa, in hendrerit eros nisi ac est. Nullam urna magna, fringilla ac arcu at, elementum eleifend quam. Donec lacinia aliquet
sem ut tempus. Quisque mattis gravida elit nec pulvinar. Phasellus tincidunt lectus eget ante dapibus posuere. Quisque mollis tincidunt enim, quis congue ex porta eu. In sit amet felis in elit lacinia consectetur vitae vitae augue. Curabitur tellus
nisi, aliquam venenatis tortor at, laoreet placerat orci. Etiam vel cursus elit.
</p>
<p>
Mauris fermentum porta fermentum. Vivamus rutrum ipsum sit amet sollicitudin euismod. Integer non elit nulla. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed in dui id ipsum volutpat rutrum. Duis odio nisl,
cursus dignissim efficitur nec, suscipit vel sem. Nunc fermentum consequat metus, in tincidunt nulla pretium quis. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Quisque rutrum iaculis leo et malesuada. Duis
aliquet, libero vitae finibus euismod, odio odio lacinia eros, ac viverra ante massa sit amet felis. Suspendisse scelerisque tincidunt odio, eget egestas tortor ultrices at.
</p>
</div>
<div class='modal-footer'>
<button>Footer button</button>
</div>
</div>