Just wanted to know if there is any way I could develop Facebook applications in localhost.
20 Answers
Edit: 2-15-2012 This is how to use FB authentication for a localhost website.
I find it more scalable and convenient to set up a second Facebook app. If I'm building MyApp, then I'll make a second one called MyApp-dev.
- Create a new app at https://developers.facebook.com/apps
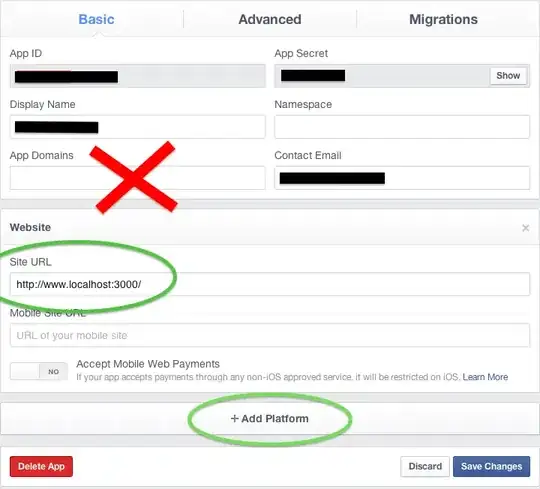
- (New 2/15/2012) Click the
Websitecheckbox under 'Select how your application integrates with Facebook' (In the recent Facebook version you can find this under Settings > Basic > Add Platform - Then select website) - Set the Site URL field (NOT the App Domains field) to http://www.localhost:3000 (this address is for Ruby on Rails, change as needed)

- In your application initializer, put in code to detect the environment
- Sample Rails 3 code
if Rails.env == 'development' || Rails.env == 'test' Rails.application.config.middleware.use OmniAuth::Builder do provider :facebook, 'DEV_APP_ID', 'DEV_APP_SECRET' end else # Production Rails.application.config.middleware.use OmniAuth::Builder do provider :facebook, 'PRODUCTION_APP_ID', 'PRODUCTION_APP_SECRET' end end
- Sample Rails 3 code
I prefer this method because once it's set up, coworkers and other machines don't have additional setup.
- 18,048
- 9
- 51
- 67
-
3+1ed This is strange! People say that you can't add the localhost as your app url. But it simply works for me. Thank you! – Keyne Viana Nov 11 '11 at 00:54
-
15Is this still the case for you? I don't seem to be able to add localhost, or 127.0.0.1:5000 or anything similar to my app domain for Facebook. – Pete Jan 30 '12 at 22:16
-
I just tried creating a new one and ran into an 'invalid domain' issue. Thanks for the catch – Eric Hu Jan 31 '12 at 01:20
-
1@zoltarSpeaks See my updated answer. You have to use a different field, not "app domain" – Eric Hu Feb 15 '12 at 02:07
-
1will this override initializers/devise.rb's config.omniauth :facebook, 'APP_KEY', 'APP_SECRET', :scope => "email,offline_access.." ? – xjq233p_1 Feb 24 '12 at 08:29
-
@disappearedng I'm not sure. I'm using both gems but I'm on an older version of Devise, so I only set the Omniauth config like this. I believe they're both modifying the same Omniauth setting, but Devise may have some of its own internal configurations determined by that line. – Eric Hu Feb 24 '12 at 23:07
-
Tried that, it works, but what is strange Facebook pulls my iframe content via POST not GET, is it normal ? – Artur79 May 23 '12 at 08:42
-
I already found an answer for my question, it's here http://developers.facebook.com/docs/appsonfacebook/tutorial/ - "...In order to create a personalized user experience, Facebook sends your app information about the user. This information is passed to your Canvas URL using HTTP POST within a single signed_request parameter which contains a base64url encoded JSON object..." – Artur79 May 23 '12 at 09:44
-
I cannot get this to work. It seems the port number is getting stripped off by FB thus causing an Error 191. – Sailing Judo Jun 27 '12 at 20:19
-
I have found that localhost only works when you have a single domain filled in at `app domains` – Maurice Mar 13 '13 at 10:21
-
Note: FB now provide a Test App under your App that inherits many of the settings from your App and is therefore more robust for testing and ensuring it will work in Production. You can then set up as per this description - although by default your production app settings are copied across so you will probably only have to change the URLs. Available here: https://developers.facebook.com/docs/apps/test-apps – The Coder Jul 10 '17 at 21:54
-
FB requires an HTTPS connection, any updates for this in '19? – raddrick May 04 '19 at 15:01
-
What should I put in **Site URL** If I am using virtual host, say _http://myproject.test_ ? – sujeet May 14 '19 at 07:30
-
If you have different apps then Facebook will give different userID's for same user which should cause problems in your Sign Up and Log In logics. – Hasan Sefa Ozalp Nov 05 '20 at 05:09
Of course you can, just add the url localhost (without "http") in your app_domain and then add in your site_url http://localhost (with http)
Update
Facebook change the things a little now, just go to the app settings and in the site url just add http: //localhost and leave the App Domain empty
- 3,442
- 2
- 25
- 25
-
This totally works. There's no need to anything on our side of the fence. – godspeedelbow Dec 09 '13 at 13:14
-
11This doesn't work anymore you get the error can't add top level domains – Josh Bedo May 12 '14 at 13:18
Here is my config and it works fine for PHP API:
app domain
http://localhost
Site URL
http://localhost:8082/
- 201
- 2
- 2
NOTE: As of 2012 Facebook allows registration of "localhost" as return Url. You still may need similar workaround for other providers (i.e. Microsoft one).
If you need real domain name registered with Facebook (like my.really.own.domain.com) you can locally redirect requests to this domain to your machine. Easiest out of box approach on any OS is to change "hosts" file to map the domain to 127.0.0.1 (see http://technet.microsoft.com/en-us/library/bb727005.aspx#EDAA and https://serverfault.com/questions/118290/cname-record-alias-in-windows-hosts-file).
I usually use Fiddler to do it for me (on Windows with local IIS) - see samples on http://www.fiddler2.com/Fiddler/Dev/ScriptSamples.asp.
if (oSession.HostnameIs("my.really.own.domain.com")) {
oSession.host="localhost:80";
}
Hosts file approach of approaches does not work with Visual Studio Development Server as it requires incoming Urls to be localhost/127.0.0.1. If you need to work with it (or possibly with IIS express) to override host - Using Fiddler with IIS7 Express
- 1
- 1
- 98,904
- 14
- 127
- 179
With the new development center it is now easier:
1) Leave app domains blank.
2) Click Add Platform
3) Site URL should equal the full path of your local host.
4) Save Changes
- 351
- 3
- 5
-
1Verified this is the best way to go for a localhost install. Just insert the base URL on your development environment as above- without the http:// and facebook will append it for you. Simple stuff! Thanks Jay – keade Jun 11 '14 at 07:24
-
1
Facebook no longer allowed a 'localhost' callback URL for FBML Facebook applications
- 15,684
- 43
- 105
- 161
-
ensure that in your Facebook security settings, you have 'Secure Browsing' disabled. This will make your localhost unavailable if it is enabled. – supajb Sep 24 '12 at 01:55
I just discovered a workaround: You can make your local machine accessible by using http://localtunnel.com . You'll need to (temporarily) change some URLs used in your app code / html so links point to the temporary domain, but at least facebook can reach your machine.
- 3,132
- 1
- 30
- 31
In your app's basic settings (https://developers.facebook.com/apps) under Settings->Basic->Select how your app integrates with Facebook...
Use "Site URL:" and "Mobile Site URL:" to hold your production and development URLs respectively. Both sites will be allowed to authenticate. I'm just using Facebook for authentication so I don't need any of the mobile site redirection features. I usually change the "Mobile Site URL:" to my "localhost:12345" site while I'm testing the authentication, and then set it back to normal when I'm done.
- 11,857
- 5
- 62
- 68
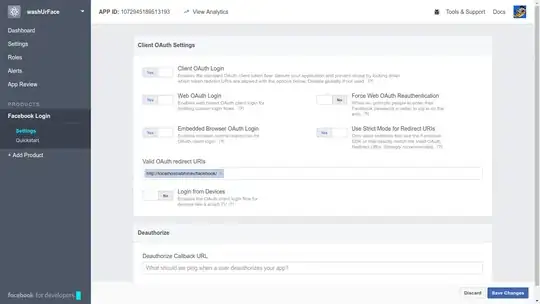
You have to choose Facebook product 'facebook login' and enable
Client OAuth Login , 'Web OAuth Login' and 'Embedded Browser OAuth Login'
then even if you give localhost url It will work 
- 2,657
- 25
- 21
-
This helped move the problem along. Message from FB as of 23/02/2018: In March, we're making a security update to your app settings that will invalidate calls from URIs not listed in the Valid OAuth redirect URIs field below.This update comes in response to malicious activity we saw on our platform, and we want to protect your app or website by requiring a new strict mode for redirect URIs. – Tim Tyler Feb 23 '18 at 11:36
-
2Fb now requires https for the callback. Localhost does not support https. – huuthang Aug 21 '18 at 02:14
-
1
There is ! My solution works when you create an app, but you want to use facebook authentification on your website. This solution below is NOT needed when you want to create an app integrated to FB page.
The thing is that you can't put "localhost" as a domain in the facebook configuration page of your app. Security reasons ?
You need to go to your host file, in OSX / Linux etc/hosts and add the following line : 127.0.0.1 dev.yourdomain.com
The domain you put whatever you want. One mistake is to add this line : localhost dev.yourdomain.com (at least on osx snow leopard in doesnt work).
Then you have to clear your dns cache. On OSX : type dscacheutil -flushcache in the terminal. Finally, go back to the online facebook developer website, and in the configuration page of your app, you can add the domain "dev.yourdomain.com".
If you use a program such as Mamp, Easyphp or whatever, make sure the port for Apache is 80.
This solution should work for Windows because it also has a hosts file. Nevertheless, as far as I remember Windows 7 doesnt use this file anymore, but this trick should work if you find a way to force windows to use a hosts file.
- 73
- 1
- 3
-
works for win8.1 c:\windows\system32\drivers\etc\hosts .You may need flush 'Host resolver cache' in chrome URL = chrome://net-internals/#dns – rnrneverdies Sep 20 '14 at 06:25
this works June 2018, even after the HTTPS requirement. It appears a test app does not require https:
create a test app: https://developers.facebook.com/docs/apps/test-apps/
then within the test app, follow the simple steps in this video: https://www.youtube.com/watch?v=7DuRvf7Jtkg
- 1,766
- 1
- 21
- 27
Try this ---
https://www.facebook.com/help/community/question/?id=589302607826562
1 - Click Apps and then select your app.
2 - Click the Settings button on the left side of the screen.
3 - In the Basic settings, click the Add Platform button below the settings configuration.
4 - Select Website in the platform dialog.
5 - Enter your URL (localhost works here).
6 - In the App Domains text input, add your domain that matches the one in the URL.
7 - Save your settings.
- 1,085
- 10
- 12
I think you should be able to develop applications using the visual studio development web server: Start a new FaceBook application on: http://www.facebook.com/developers/. Then set the settings for the site Url and the canvas url to the running instance of your website for example:http://localhost:1062/
Here are a couple of links that should help you out on starting with FaceBook:
- http://thinkdiff.net/facebook/graph-api-iframe-base-facebook-application-development/,
- http://nagbaba.blogspot.com/2010/05/experiencing-facebook-javascript-sdk.html,
- http://apps.facebook.com/thinkdiffdemo/
Hope this helps.
- 699
- 7
- 16
Suppose that you have registered your app as:
app.domain.com
You just need to modify the /etc/hosts file by adding
127.0.0.1 dev01.app.domain.com
Then, modify your apache configuration
ServerName dev01.app.domain.com
and restart apache.
You'll need to put your URL in a variable in order to use it as XML parameter on some calls:
<fb:login-button registration-url="http://<?=$URL?>/register" />
Don't have enough cred to comment on the top voted answer, but at least in my rails environment (running 4), rails s is at http://localhost:3000, not http://www.localhost:3000. When I changed it to http://localhost:3000, it worked just fine. No need to edit any hosts file.
- 271
- 2
- 7
app domain : localhost
site URL : http://localhost:4440/
worked for me with the new UI.
- 346
- 4
- 14
Latest update: You don't have to give any urls if you are testing it in development. You can leave the fields empty. Make sure your app is in development mode. If not turn off status from live.
No need to provide site url, app domains or valid redirect oauth uri.
- 430
- 5
- 11
-
1Note that if you turn your app from "live" to "development" you will be able to login from localhost on development machine, but ALL YOUR LIVE USERS will NOT BE able to login anymore. – webdevbyjoss May 05 '19 at 09:39
-
I did this and it still gave me the error and fb button wouldn't show up – joslinm Oct 31 '19 at 22:47
-
After creating the app click the "Create Test App" button to get an app just for development/testing. I still needed to add "localhost" to app domains. – None Dec 16 '19 at 13:20
-
@J.Money I think it might be changed by now. Thanks for letting me know. – Vigneshwaran Sivalingam Dec 17 '19 at 15:13
My Solution works fine in localhost.....
For Site URLS use http://localhost/
and for App domains use localhost/folder_name
Rest everything is same .......it works fine
(though its shows redflag in App Domain..App is working fine)
- 31
- 6
It's easy go to the app dashboard under the facebook login tab click settings
then select Enforce HTTPs No, save settings
- 401
- 6
- 5
The application will run just fine in localhost: 3000, you just need to specify the https address on which the application will be live when it be in production mode.
Option 2 is provide the url or you heroku website which lets you have sample application in production mode.
- 5,019
- 4
- 46
- 65