I have just started to work with the CLI and when i tried to install the @angular/cli and run the code ng --help
I am getting the following error
'ng' is not recognized as an internal or external command,
I have gone through all the blogs and didn't find any help after following all the procedures listed in the blogs
- I have changed the
user variables path : ;C:\Program Files\nodejs\ and system variable : C:\Program Files\nodejs\ ;%AppData%\npm;;
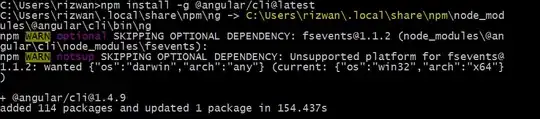
when i ran the command
npm install -g @angular/cli
i found the following files under node_modules folder
@angular
-cli
---bin
-----ng
cli
I have tried to clean the cache using
npm cache clean
and then ran the code
ng --version
but i am getting the error as mentioned in the title