I'm studying a little bit css/html/bootstrap and I was wandering why, in this example, the text inside the <pre> is not wrapped correctly and the horizontal scroll bar is added.
Is there a way to remove it and fit all the content in a better way?
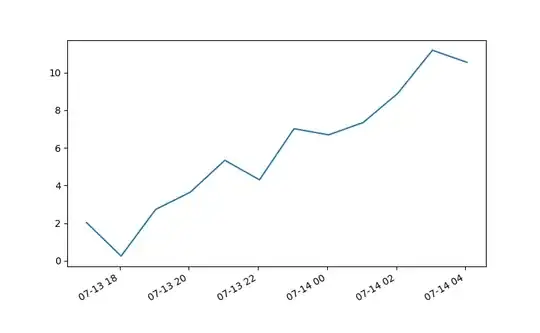
Please take a look also to the following image. Thanks and regards