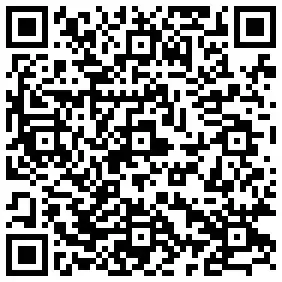
I'm currently looking for a js library that can encode text in qr codes. The only one I've been able to find so far seems broken, although other people claim to be using it. The sample page doesn't work. By playing a bit with it I managed to generate codes but they don't get decoded by the phone software.
Is there another library is js for this? Has anyone managed to get it to work?
I'm not interested in a solution that pulls the code from an online service (kaywa, google etc.).
Update:
Well, you guys are right, that library does work. My problem was that I tried including it in a HTML5 Boilerplate page, and document.write doesn't seem to work in that. I modified the sample code anyway to make the browser draw in a canvas not a table and I got the order of the fillRect function backwards. Below is the corrected function call.
context.fillRect(c * UNIT_SIZE, r * UNIT_SIZE, UNIT_SIZE, UNIT_SIZE);
// it's column-row, not row-column; don't ask why :)
Since I don't get my image transposed anymore :), now the qr decodes fine. Thanks for the support.