I have a navbar from bootstrap and one of the menus is a dropdown that allows me to select a course.
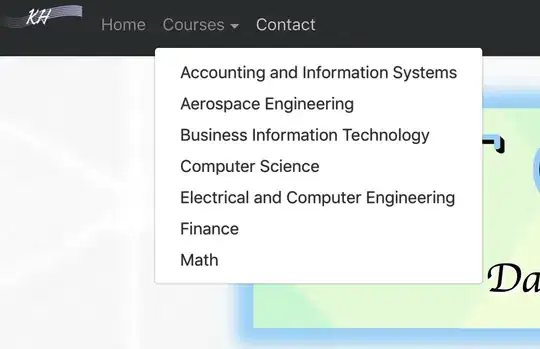
The first pic is what it looks like on my desktop when I click on courses, working perfectly fine.

When I try to select it on mobile, nothing happens.
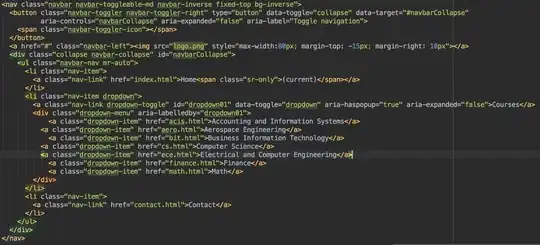
This is the navbar code

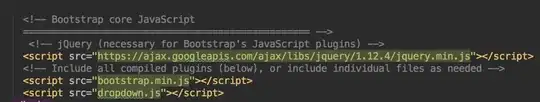
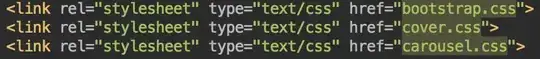
And the scripts I include.


Any insight on this issue would be much appreciated