I have two images that I gave borders to (1px solid black), but in my browser they are rendered with a weird white-space - kind of like an involuntary padding.
The white space is on one side only, but depending on the zoom it can change the side of the border (e.g. suddenly the "pseudo-padding" is no longer on the right, but on the top), or even on two sides at the same time.
.img img {
width: 100%;
vertical-align: middle;
display: block;
border: 1px solid black;
}<section class="imgrid">
<div class="img">
<img src="http://via.placeholder.com/500x500" />
</div>
<div class="img">
<img src="http://via.placeholder.com/500x500" />
</div>
</section>That's about it in terms of relevant code. The images are 500px squares (so 500x500).
Edit: This has nothing to do with the suggested 'similar question' here. I have already tried vertical align before I created this question. I have added width: 100% and vertical-align: middle to the snippet to illustrate this.
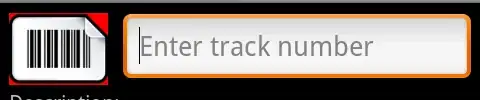
The problem looks like so: