I am making an ajax request to a php page and I cannot for the life of me get it to just return plain text.
$.ajax({
type: 'GET',
url: '/shipping/test.php',
cache: false,
dataType: 'text',
data: myData,
success: function(data){
console.log(data)
}
});
in test.php I am including this script to get UPS rates. I am then calling the function with $rate = ups($dest_zip,$service,$weight,$length,$width,$height);
I am doing echo $rate; at the bottom of test.php. When viewed in a browser shows the rate, that's great. But when I request the page via ajax I get a bunch of XML. Pastie here: http://pastie.org/1416142
My question is, how do I get it so I can just return the plain text string from the ajax call, where the result data will be a number?
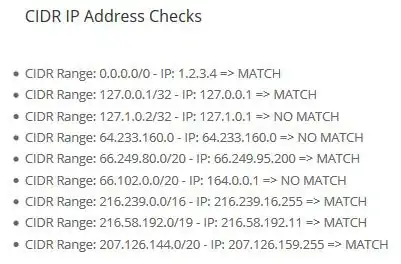
Edit, here's what I see in Firebug- Response tab:

HTML tab: