Complete PHP novice here, almost all my previous work was in ASP.NET. I am now working on a PHP project, and the first rock I have stumbled upon is retaining values across postback.
For the most simple yet still realistic example, i have 10 dropdowns. They are not even databound yet, as that is my next step. They are simple dropdowns.
I have my entire page inclosed in a tag. the onclick() event for each dropdown, calls a javascript function that will populate the corrosponding dropdowns hidden element, with the dropdowns selected value. Then, upon page reload, if that hidden value is not empty, i set the selected option = that of my hidden.
This works great for a single postback. However, when another dropdown is changed, the original 1'st dropdown loses its value, due to its corrosponding hidden value losing its value as well!
This draws me to look into using querystring, or sessions, or... some other idea.
Could someone point me in the right direction, as to which option is the best in my situation? I am a PHP novice, however I am being required to do some pretty intense stuff for my skill level, so I need something flexable and preferribly somewhat easy to use.
Thanks!
-----edit-----
A little more clarification on my question :)
When i say 'PostBack' I am referring to the page/form being submitted. The control is passed back to the server, and the HTML/PHP code is executed again.
As for the dropdowns & hiddens, the reason I used hidden variables to retain the "selected value" or "selected index", is so that when the page is submitted, I am able to redraw the dropdown with the previous selection, instead of defaulting back to the first index. When I use the $_POST[] command, I am unable to retrieve the dropdown by name, but I am able to retrieve the hidden value by name. This is why upon dropdown-changed event, I call javascript which sets the selected value from the dropdown into its corrosponding hidden.
-------- edit again -------- Alright alright, i see that i need to take a step wayyy back and explain the overall goal :) i apologize for not being very clear to begin with.
My final design would be a page where a user can select a department within our company, to view data for. Once that department is selected (from a dropdown), then I will display more specific data selection dropdowns for: color, size, vendor, style, date, store#, etc... at this point i will also display the sales data for the selected department. Upon selection of any color,size,etc- i will update the sales data results to meet the new criteria
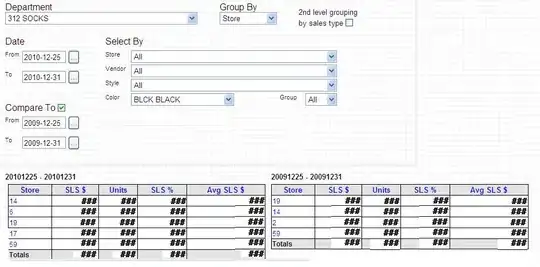
--------- edit ---------- I cannot provide external access to my example, however here is a sceenshot with explination. In the image below, The user would expand the Department dropdown, to pick a department. At this point, the sales data below would refresh according to that department. Then, the user would select a "Group By" option such as Store, and the page/data would refresh to display data grouped by store. Then they could select a color such as black in my example, and the data would show sales for the selected department and color, grouped by store.
In order to do all this however, the page needs to retain the department, color, and grouping dropdown selections every refresh/post...