I'm trying to emulate Xcode's toolbar controls to show/hide the Navigator and Inspector:
...but without the bottom pane (only left and right: two segments)
I screen-captured the icons from Xcode's UI and traced them in an image editing application. The resources for the left pane are:
@1x:
(20x20 @72 dpi)
@2x:
(40x40 @72 dpi, although using 20x20 @144 dpi seems to make no difference)
The right-pane counterparts are identical, but flipped horizontally.
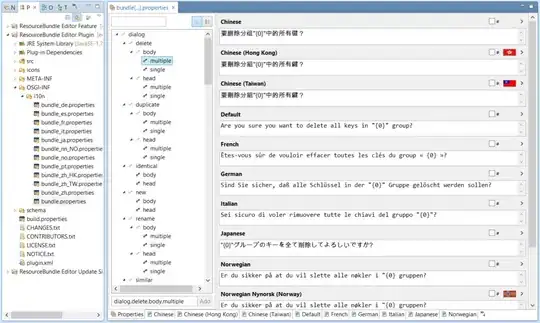
All rhe resources are stored in the asset catalogue, as follows:
I dropped a segmented control on the toolbar, to create a toolbar item with a segmented control inside it, and set the image attribute for each segment (0 and 1).
Image Scaling for both segments is set to "Proportionally Down". The segment control has segment width "Fixed" checked, with a width of 48 for both segments. The toolbar item has Minimum Size of (83 x 25) and Maximum Size of (100 x 28).
The icons display correctly on the storyboard (Interface Builder).
However, when I run the app, I can not get the icon images to display appropriately.
- If I launch my app on a retina monitor, no icon is displayed on either segment.
- If I move the window to the external, non-retina monitor, both icons are displayed.
- If I remove the one of the two image sets from thew catalogue and run the app, the other icon is correctly displayed! (on either monitor)
- If I further set the same, remaining image for both segments, they display correctly!
- If I leave both image sets in the project, but reset the Image field in one of the segments to empty, the other icon isn't displayed eihter!
What on Earth is going on??
I have put a sample project on GitHub that reproduces the issue.
Edit: Just to make sure, I extracted the resources from the compiled app binary using the cartool command line utility (as explained in this answer), and all 4 images are there at the right sizes...
Solution: As suggested by Ivan's answer below, I switched to using vector graphics (PDF) for the icons. I downloaded the trial version of Acorn and recreated my icons at 1x size, then exported as PDF.
To avoid blurring at the scaled up size of @2x at runtime, I had to make sure all coordinates in the editor were integers, and also check the box for "Snap to pixels" in the Vector Shapes inspector for each shape layer:
(Happy Ending)
$ git commit -m "Fix toolbar icons for good (PDF)"