I recently started coding and I wanted to make an app that tells the percentage of a number but the UI keeps overlapping each other please help me solve this because this is my first app and I don't want the first app I made to fail
this is what it looks like in an android studio

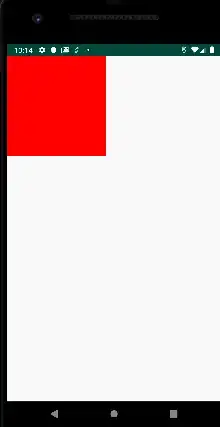
and this is what it looks like in the emulator

package com.example.abhay.mathsucks;
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
TextView totalTextView;
EditText percentageTxt;
EditText numberTxt;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
totalTextView = (TextView) findViewById(R.id.totalTextView);
percentageTxt = (EditText) findViewById(R.id.percentageTxt);
numberTxt = (EditText) findViewById(R.id.numberTxt);
Button calcBtn = (Button) findViewById(R. id.calcBtn);
calcBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
float percentage = Float.parseFloat(percentageTxt.getText().toString());
float dec = percentage / 100;
float total = dec * Float.parseFloat(numberTxt.getText().toString());
totalTextView.setText(Float.toString(total));
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
this the mainactivity.java file
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context="com.example.abhay.mathsucks.MainActivity"
tools:showIn="@layout/activity_main">
<TextView
android:id="@+id/totalTextView"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginBottom="443dp"
android:paddingTop="10dp"
android:text="0"
android:textAlignment="center"
android:textAppearance="@android:style/TextAppearance.Material.Large"
android:textSize="40sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="%"
android:textAlignment="center"
android:textSize="20sp"
tools:layout_editor_absoluteX="353dp"
tools:layout_editor_absoluteY="206dp" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="10dp"
android:text="What is"
android:textAlignment="center"
android:textSize="20sp"
android:visibility="visible"
tools:layout_editor_absoluteX="147dp"
tools:layout_editor_absoluteY="104dp" />
<EditText
android:id="@+id/numberTxt"
android:layout_width="368dp"
android:layout_height="wrap_content"
android:ems="10"
android:hint="Enter Number"
android:inputType="numberDecimal"
android:paddingTop="10dp"
android:textAlignment="center"
android:textSize="18sp"
tools:layout_editor_absoluteX="-4dp"
tools:layout_editor_absoluteY="370dp" />
<EditText
android:id="@+id/percentageTxt"
android:layout_width="337dp"
android:layout_height="wrap_content"
android:ems="10"
android:hint="Enter Percentage"
android:inputType="numberDecimal"
android:textAlignment="center"
android:visibility="visible"
tools:layout_editor_absoluteX="12dp"
tools:layout_editor_absoluteY="170dp" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="10dp"
android:text="Of"
android:textAlignment="center"
android:textSize="20sp"
android:visibility="visible"
tools:layout_editor_absoluteX="170dp"
tools:layout_editor_absoluteY="272dp" />
<Button
android:id="@+id/calcBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#f92b2b"
android:paddingTop="10dp"
android:text="Calculate"
android:textColor="@android:color/background_light"
android:textColorLink="@android:color/background_light"
android:textSize="10sp"
tools:layout_editor_absoluteX="136dp"
tools:layout_editor_absoluteY="447dp" />
</android.support.constraint.ConstraintLayout>content_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.abhay.mathsucks.MainActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="#f92b2b"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
<include
android:id="@+id/back"
layout="@layout/content_main"
android:visibility="visible"
tools:ignore="IncludeLayoutParam" />
</android.support.design.widget.CoordinatorLayout>activity_main.xml