I want to extend a GroupBox by adding a button on the caption. If I do this
public partial class MyInheritedGroupBox : GroupBox
{
public MyInheritedGroupBox()
{
InitializeComponent();
}
}
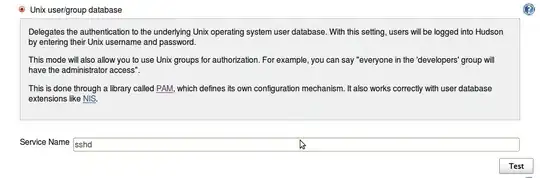
Works at runtime, but the control itself can't be edited anymore in the designer. Double clicking on the control now shows this
Is there some magic attributes so it shows up in the designer?
I'm trying to avoid inheriting from UserControl because it then introduces other complexities like this