@property NSArray* restaurants;
@end
@implementation RestaurantsTableViewController
- (void)viewDidLoad {
[super viewDidLoad];
[self requestRestaurants];
}
- (void)requestRestaurants {
NSString *urlString = @"https://s3-us-west-2.amazonaws.com/samwell.party/yasminucla/restaurants.json";
NSURL *url = [NSURL URLWithString:urlString];
NSData *restaurantData = [NSData dataWithContentsOfURL:url];
self.restaurants = [NSJSONSerialization JSONObjectWithData:restaurantData
options:NSJSONReadingAllowFragments
error:nil];
[self.tableView reloadData];
}
#pragma mark - Table view data source
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return 1;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return [self.restaurants count];
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"Cell" forIndexPath:indexPath];
NSInteger index = indexPath.row; // Get the row that we're at
NSString* restaurant = self.restaurants[index]; // Get the name of the restaurant for the row from the array
cell.textLabel.text = restaurant; // Set the cell text to be the name of the restaurant
return cell;
}
@end
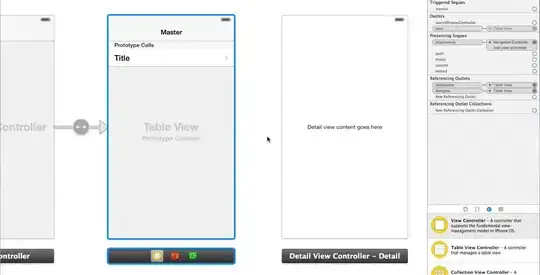
I have a UITableView Controller embedded in a TabViewController in the storyboard and added cells to the table view programatically. The cells have objects downloaded from a .json file from the internet. I would like to push a mapKit view to each individual cell when it is clicked, but Im not sure how to do it, as I cannot connect the cells individually in the storyboard.