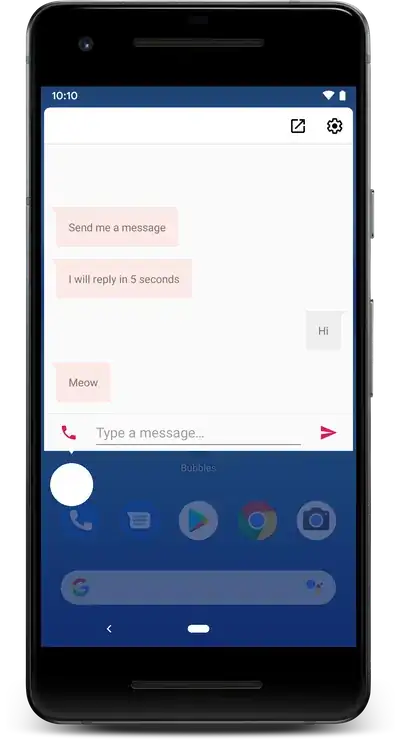
As you can see in the screenshot, there's no space between the top image and the top of the screen. Also, all my images are not the same size. How can I create space between these cells and also make all the images the same size.
-
Please check https://stackoverflow.com/questions/28598830/spacing-between-uitableviewcells – Vini App Aug 28 '17 at 03:01
2 Answers
You could create a height constraint on the UIImageView. Then create an aspect ratio constraint and set it to something like 16:9. Then set the contentMode property of the UIImageView to AspectFill and turn on Clip To Bounds.
Then constrain the top of the UIImageView to the top of the cell, the bottom to the bottom and the trailing to the trailing with a constant of 15 (or whatever) for every one.
Create a Centre-Y (Centre Vertically) and a Horizontal spacing constraint between the UILabel and the UIImageView.
To stop the label from clipping create a trailing constraint between it and the cell and set the value to >= 15 or something. Then set the Number Of Lines property to 2 (setting it to 0 could cause clipping at the top and bottom of the cell if the name is ridiculously long running on an iPhone 4/4s/5).
- 9,806
- 7
- 26
- 30
I would suggest go for collection views you can manage cell spacing easily-:
1) Add collection view on storyboard.
2) Add its DataSource and Delegate in similar way to table view.(select collection view, and drag drop to yellow icon).
3) Add imageView on cell.
4) Adjust cell size accordingly.
5) Also to provide cell spacing check below image.
6) Adjust minimum spacing for lines it will provide what you looking for.
Controller Class-:
import UIKit
//controller class with 3 needed protocols
class UnderlineViewController: UIViewController,UICollectionViewDelegate,UICollectionViewDataSource,UICollectionViewDelegateFlowLayout {
//viewDidLoad
override func viewDidLoad() {
super.viewDidLoad()
}
//didReceiveMemoryWarning
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
//numberOfItemsInSection
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int{
return 5
}
//dequeueReusableCell
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell{
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "cell", for: indexPath)
return cell
}
//numberOfSections
func numberOfSections(in collectionView: UICollectionView) -> Int{
return 1
}
// sizeForItemAt for each row
public func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize{
return CGSize(width: view.frame.width, height: 200)
}
}
OUTPUT-:
Also uncheck scrollViewInsets.
1) Click on yello icon of your controller and select Attribute Inspector.
2) Look for Adjust Scroll View Insets and uncheck it.
- 2,839
- 1
- 16
- 38