I am busy teaching myself more about web technologies my current focus is javascript and jquery but I ran into a roadblock.
I added a Iframe (one that you get from google trends) to embed into your website. The code to get the Iframe with google supplies is :
<iframe id="myframe" scrolling="no" style="border:none;" width="250" height="413" src="https://trends.google.com/trends/hottrends/widget?pn=p1&tn=10&h=413"></iframe>
This gives you a nice control on you website :

Now My task or what I wanted to do is loop all the elements in the trend iframe and print them on screen by using java script and JQuery.
So what I did was the following.
My Php file :
<html>
<head>
<meta charset="UTF-8">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
</head>
<body>
<div id="widgettrend"></div>
</body>
<script src="js/manager.js"></script>
</html>
My manager.js is :
$(document).ready(function(){
alert($("html").html());
$.holdReady(true);
$( "#widgettrend" ).before( "<iframe id='myframe' scrolling='no' style='border:none;' width='250' height='413' src='https://trends.google.com/trends/hottrends/widget?pn=p"+localStorage['country']+"&tn=10&h=413'></iframe>" );
//init plugin
$.holdReady(false);
//other code
alert($("html").html());
});
But here's the problem that I am facing In my first alert to print the html I get :
The second alert after I have added the code :
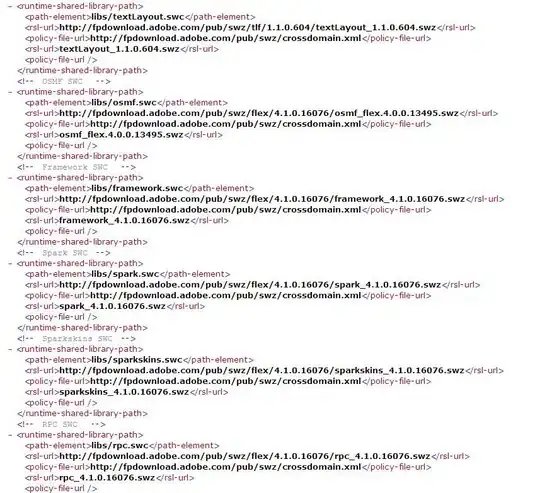
I can see it did add it to my html but did not load it. So then after a few seconds the control is loaded and if I do a Inspect using Chrome I can see that its loaded :
I did also try putting in a delay so that the control has time to load and then try to get the html but it stills shows the html like in the second alert.
Its like after the iframe is loaded its not updating the dom?
I would like to access the data using Jquery but I cant see the elements in the code.
Is this possible to access the data after it loaded like I can see in the Inspect image? Or do I need to update or refresh the DOM somehow?
How should I go about accessing the data?