I am using EdgesGeometry to show the outer edges of the mesh as so : EdgesGeometry( geometry, thresholdAngle ).
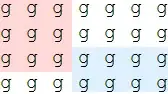
This normally works as expected but after a using threeCSG to either 'subtract' or 'union' and then generating the EdgesGeometry on the resulting mesh I get various stray edges appear on coplanar faces, even if I increase the 'thresholdAngle' to say '180 degrees', they remain.
Here's my code: (a & b are the meshes of the box geometry)
a_ = new ThreeBSP( a );
b_ = new ThreeBSP( b );
c_ = a_.subtract(b_);
c = c_.toMesh(mat_cube);
scene.add( c );
edges = new THREE.EdgesGeometry( c.geometry, 5 )
line = new THREE.LineSegments( edges, mat_line )
scene.add( line )
anyone got any ideas? thanks
UPDATE