I want to add WPF Path to InkCanvas and use selection to select WPF Path.
So, I use this code.
System.Windows.Shapes.Path path = drawCanvas.Children[i] as System.Windows.Shapes.Path;
drawCanvas.Children.RemoveAt(i);
inkCanvas.Children.Add(path);
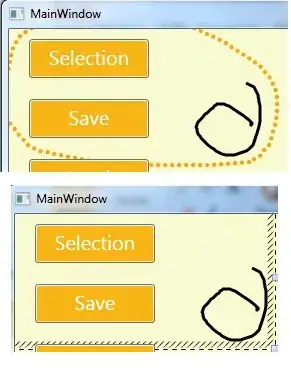
This is the output. I have to select WPF Path from 0,0 because Actualwidth and ActualHeight start from 0,0.

How do I select absolute WPF Path?
Thanks
Edit:
Now, I can select it absolutely by using this code.
System.Windows.Shapes.Path path = drawCanvas.Children[i] as System.Windows.Shapes.Path;
drawCanvas.Children.RemoveAt(i);
path.Margin = new Thickness(-getMinX(path), -getMinY(path), 0, 0);
containPath.Children.Add(path);
containPath.Width = getMaxX(path) - getMinX(path);
containPath.Height = getMaxY(path) - getMinY(path);
containPath.Margin = new Thickness(getMinX(path), getMinY(path), 0, 0);
inkCanvas.Children.Add(containPath);