I have a footer which is a flex container. It contains a logo image and four text elements after, totaling five flex items which are centred horizontally in the window, allowing any additional space to extend evenly to the left and right of the collective items, rather than the spaces between them.
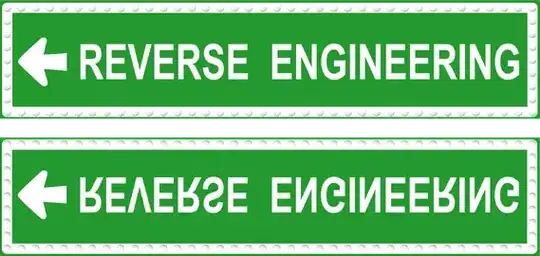
There's plenty of room for them to sit side-by-side on most desktops, but they need to wrap on smaller windows. They do this fine, except it's aesthetically awkward looking. I want the first flex item (the logo image) to behave like it siblings, up until the wrap, where I want its sibling items to wrap next to it, but not go to the line under it, which they currently do. Here's an illustration of how it's currently behaving where (A) is a wide window and (B) is a resized, smaller window:
and here's how I would like it to behave:
I believed that adding align-self: stretch to the first flex item would help but this doesn't appear to be intended for overriding line spacing in wraps.
Here's my HTML:
<footer>
<a class='flex-item'><img></a>
<a class='flex-item'>Two</a>
<a class='flex-item'>Three</a>
<a class='flex-item'>Four</a>
<a class='flex-item'>Five</a>
</footer>
and CSS:
footer {
position: relative;
max-width: $pageWidth;
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
flex-wrap: wrap;
height: 100%;
padding: 0 $baseGrid;
}
.flex-item {
align-self: flex-start;
margin-left: $baseGrid;
&:first-child {
align-self: stretch;
margin-left: 0;
}
}
The css uses a few styl variables but they're not pertinent to the question.