How to find the distance in pixels between html element and one of the browser (or window) sides (left or top) using jQuery?
Asked
Active
Viewed 5.3k times
2 Answers
52
You can use the offset function for that. It gives you the element's position relative to the (left,top) of the document:
var offset = $("#target").offset();
display("span is at " + offset.left + "," + offset.top +
" of document");
Live example On my browser, that example says that the span we've targeted is at 157,47 (left,top) of the document. This is because I've applied a big padding value to the body element, and used a span with a spacer above it and some text in front of it.
Here's a second example showing a paragraph at the absolute left,top of the document, showing 0,0 as its position (and also showing a span later on that's offset from both the left and top, 129,19 on my browser).
T.J. Crowder
- 1,031,962
- 187
- 1,923
- 1,875
33
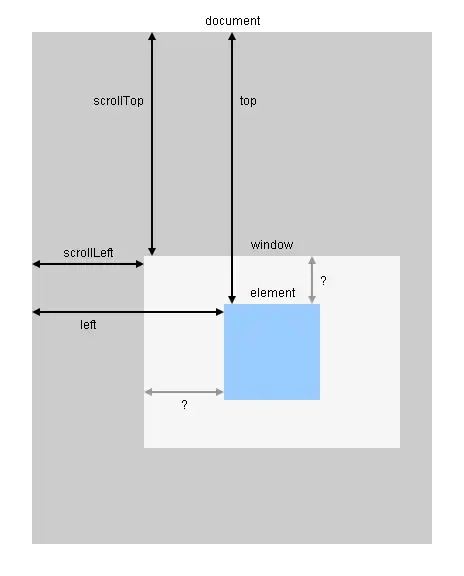
jQuery.offset needs to be combined with scrollTop and scrollLeft as shown in this diagram:

Demo:
function getViewportOffset($e) {
var $window = $(window),
scrollLeft = $window.scrollLeft(),
scrollTop = $window.scrollTop(),
offset = $e.offset();
return {
left: offset.left - scrollLeft,
top: offset.top - scrollTop
};
}
$(window).on("load scroll resize", function() {
var viewportOffset = getViewportOffset($("#element"));
$("#log").text("left: " + viewportOffset.left + ", top: " + viewportOffset.top);
});body { margin: 0; padding: 0; width: 1600px; height: 2048px; background-color: #CCCCCC; }
#element { width: 384px; height: 384px; margin-top: 1088px; margin-left: 768px; background-color: #99CCFF; }
#log { position: fixed; left: 0; top: 0; font: medium monospace; background-color: #EEE8AA; }<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<!-- scroll right and bottom to locate the blue square -->
<div id="element"></div>
<div id="log"></div>
Salman A
- 262,204
- 82
- 430
- 521