According to quirks mode, internet explorer 8 does support table options for display property, but in this example it exhibits very strange behaviour
http://jsfiddle.net/e3cUn/3/
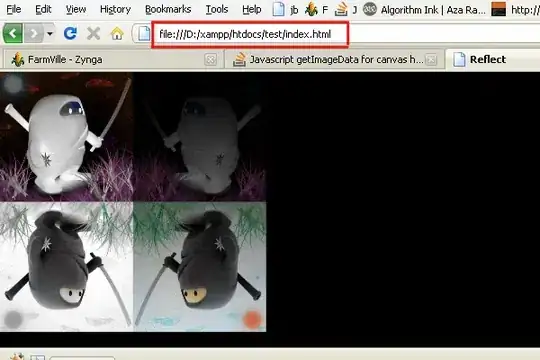
In a normal browser, inner image will be scaled to fit 150x150 box without changing dimension ratio (stretching).

But in IE8, outside box (blue one) will also stretch:

1) Have you seen anything like that? It seems to be related to text-align:center: removing this property fixes the problem, but I do need to center image (in non-ie browsers, at least).
2) If this can't be fixed properly, how can I provide a special display value for IE? I've seen a few examples on the web, like #display: block;, but all of them work up to IE7 only.
edit I know about <!--[if IE 8]> and similar commands to put in html, but I was actually looking for a way to do that in css file. Something like this
display: table-cell;
#display: block;
Second line isn't a comment, it overrides previous value for ie7 and below. (but not ie8)
Thanks!