I have this simple nav with three nav-items in bootstrap 4, beta:
<div class="container">
<ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link test1" data-toggle="pill" href="#test1" aria-expanded="false">Test1</a>
</li>
<li class="nav-item">
<a class="nav-link test1" data-toggle="pill" href="#test2" aria-expanded="false">Test2</a>
</li>
<li class="nav-item">
<a class="nav-link test3" data-toggle="pill" href="#test3" aria-expanded="false">Test3</a>
</li>
</ul>
</div>
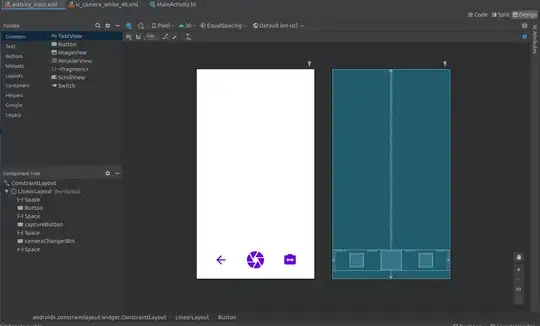
It looks like this:
What I would like, is for the nav-item called Test3 to be right aligned inside the ul.
Here is a jsfiddle.
How can I do this?