Note:I accept Stephen Muecke as the answer to this question.
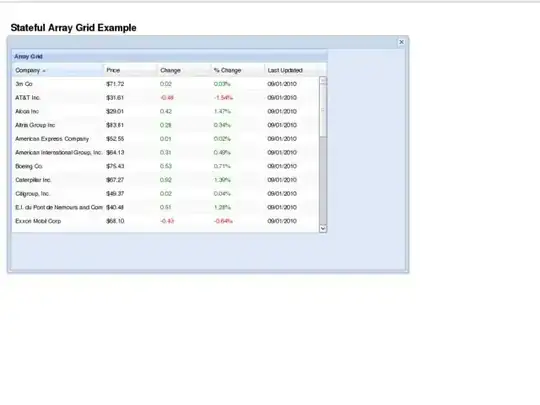
I am using DataTables (datatables.net) to create a table of a list of items.
The table has within a cell has custom stored HTML5 data.
How do I get the values stored in
data-id data-description
and etc.
The table it self only displays the Title and that is it.
The other data is "hidden" and need it to pass to some other fields on the same page.
More like a Table "More" details function.
Goal is to have it where a user clicks on the "Title" and jQuery extracts the HTML5 Data and uses this to populate fields that are below the table that the user had clicked on.
User also have the option to edit the data and save it back to the database.
This is what I had tried to use so far to do this but no luck.
<script> $(document).ready(function () { $('#SaveSearches').DataTable(); });
</script>
$('#SaveSearches tbody').on('click', 'td', '.savedSearch', function ()
{
alert(table.cell(this).data());
table.$(this).data('Id');
alert(table.$(this).data('Id'));
});
With the code above just trying to get the values from the HTML5 data.
Thanks for your help :)